Typography issues. Your selection of fonts impacts each the aesthetic of your web site and the readability of all textual content content material. Getting it proper is significant if you wish to present the absolute best person expertise for guests.
The tough half is discovering the correct typography in your model. With so many choices to select from, you could find your self struggling to see the wooden for the timber. What’s the distinction between serif and sans-serif?
Typography
Typography is a technique of arranging a typeface in variations of font, measurement, and spacing. This includes making textual content’s look, model, and association readable and visually pleasing.
Learn Extra
To assist level you in the correct path, we’re going to discover 50 of one of the best Google Fonts obtainable proper now. Then, we’ll have a look at methods to create good font pairings and focus on finest practices for utilizing fonts in your internet designs.
The 50 Finest Google Fonts For Your Web site
Whether or not you’re constructing a easy weblog or the following huge tech platform, Google Fonts ought to have one thing that fits your model. Listed below are probably the most well-regarded typefaces within the huge library, sorted by model:
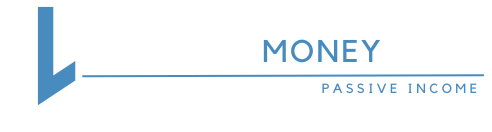
The Finest Serif Fonts
Serif fonts function tiny strokes (or “serifs”) on the ends of every letter. These typefaces have a basic look and embody a way of authority and custom. They will convey trustworthiness and reliability, which makes them perfect for newspapers, magazines, and critical enterprise websites.
Let’s have a look at a few of the finest fonts on this class.

1. Roboto Slab
Roboto Slab is a typeface with open curves that permit letters to fill as a lot area as they want. This implies customers take pleasure in a easy studying expertise in any respect font sizes. This font pairs nicely with a protracted checklist of sans-serif fonts, like Lato and Open Sans.
2. Merriweather
Merriweather was designed to be nice to learn on screens. It options delicate diagonal stress, which means that the thinnest components of the letters are slanted for a dynamic look. With its conventional look, Merriweather is ideal for literary publications and information websites. Plus, you possibly can mix it properly with Merriweather Sans.
3. Playfair Show
Influenced by 18th-century designs, this typeface lends itself to websites which have a contact of classical magnificence. Playfair Display conveys a powerful sense of authority, and the daring model could make headlines stand out on a busy web page. This font pairs nicely with Georgia or its sibling, Playfair Display SC.
4. Lora
Lora is a up to date, well-balanced font with roots in calligraphy. With its brushed curves and rounded serifs, Lora achieves a singular look with average distinction. This makes it a wonderful selection for headings in addition to physique textual content.
5. PT Serif
Enjoyable truth: PT Serif was developed for the “Public Forms of the Russian Federation.” The letters of this font are lengthy and stylish, and the combination of skinny and thick strokes makes it simple to learn in many various languages. As a transitional serif typeface, it’s an excellent match for PT Sans.
6. Noto Serif
A hybrid of basic and trendy, Noto Serif is understood for wonderful legibility and a refined look that’s appropriate for skilled websites. Because of its barely condensed letterforms, this font works nicely in tight areas. It pairs nicely with clear sans-serif fonts, comparable to Lato and Open Sans.
7. Libre Baskerville
Libre Baskerville is a digital-friendly tackle the basic Baskerville typeface, which is famend for its magnificence and readability in print. The standard model has been tweaked for higher readability on screens, but it surely retains loads of sophistication. Pair this font with Montserrat, or Lora for some serif-on-serif motion.
8. Previous Customary TT
If you would like timeless sophistication, attempt Old Standard TT. This font is harking back to the typefaces utilized in print publications within the late Nineteenth and early twentieth centuries. It really works notably nicely for headings, and for physique textual content the place you desire a conventional, formal tone. It really works properly with Lato.
9. Vollkorn
In German, Vollkorn means “complete grain.” The font lives as much as this description, with an natural, healthful really feel. It invitations guests to learn your content material by the hearth with a cup of cocoa. As such, Vollkorn works finest for websites associated to crafts, meals, or nature. Pair it with impartial sans-serif fonts, comparable to Source Sans.
10. Slabo
Made particularly for internet tasks, Slabo can adapt to any pixel density. This implies it appears to be like equally clear on Retina shows and historical PC shows. The general look is slick {and professional}, making it a good selection for enterprise and e-commerce websites.
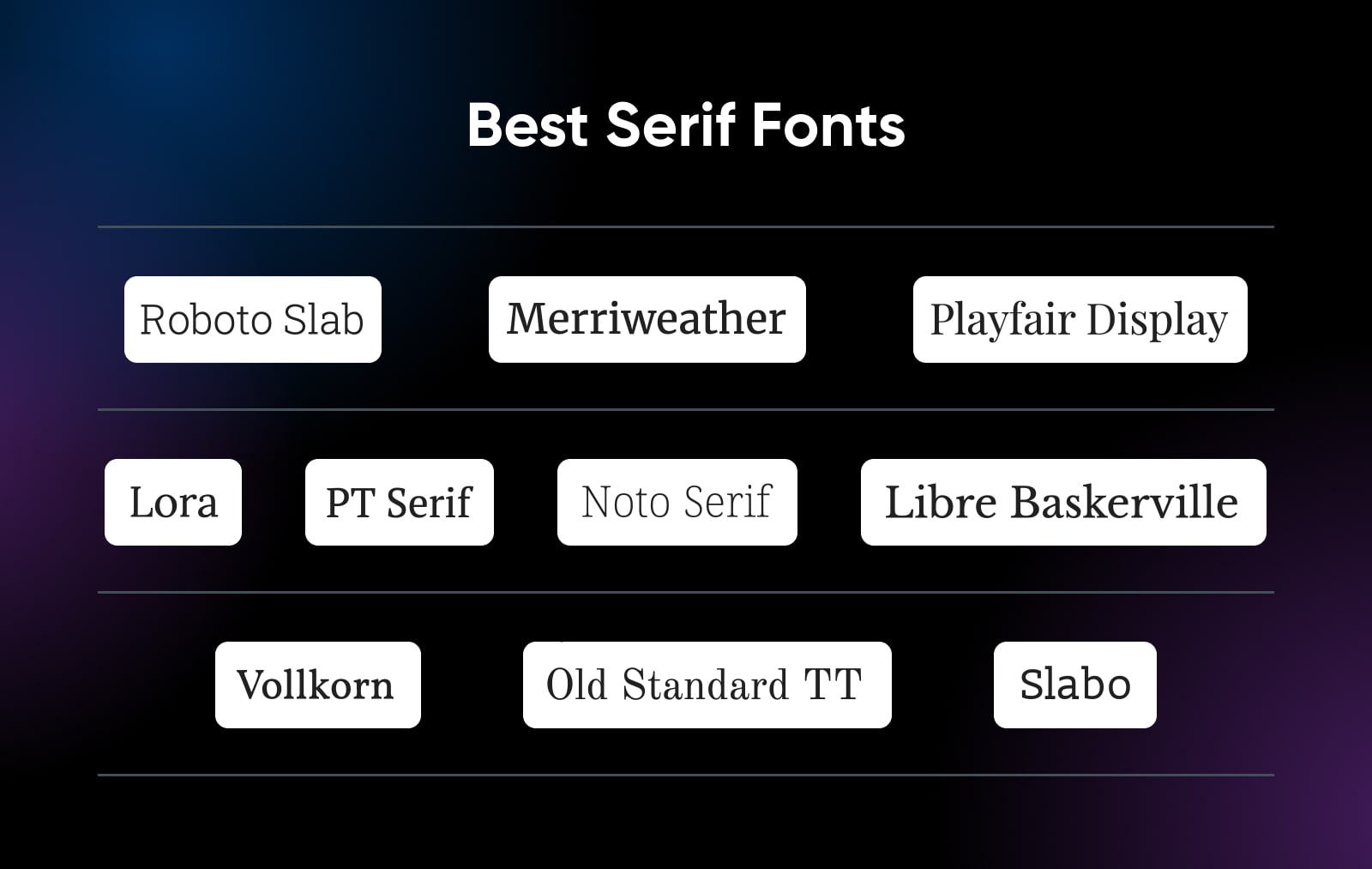
The Finest Sans-Serif Fonts

Sans-serif fonts are sometimes thought-about extra trendy and casual compared to serif typefaces. Since they’ve clear letters with no strokes, they’re a lot simpler to learn on screens. As such, they’re continuously utilized in blogs.
11. Roboto
Roboto is available in twelve completely different kinds, that are all very fashionable. This font has a geometrical kind, which is properly balanced out by comfortable open curves. This combine makes Roboto appear pleasant, but skilled sufficient for enterprise websites. Use it for header or physique textual content.
12. Open Sans
As a humanist sans-serif typeface, Open Sans was designed to seem clear and impartial. This makes it an excellent selection for physique textual content in a variety of internet and cell tasks. It really works properly together with Roboto, or as a distinction to Merriweather.
13. Lato
Lato was initially created as a set of company fonts. It has a contemporary and smooth look, however there’s loads of heat there, too. It’s nicely suited to pleasant enterprise websites and way of life blogs, the place you need to use it for headings and physique textual content.
14. Montserrat
Created by acclaimed graphic designer, Julieta Ulanovsky, Montserrat was impressed by the previous posters and indicators in Buenos Aires. It displays the great thing about city typography. Nonetheless, it has been made lighter, which makes it extra applicable for longer texts. It makes a great pair with Roboto.
15. Poppins
One of many newer sans-serif typefaces, Poppins is superbly easy and spherical. It really works nicely on web sites the place you need to sprinkle in some modern model, with out sacrificing readability. It’s a favourite within the tech neighborhood. Because of its pleasant look, you may also discover Poppins on websites made for youths.
16. Fira Sans
Fira Sans was initially created for Mozilla, the group behind the Firefox internet browser. Common Firefox customers could acknowledge the clear, open letterforms of this typeface. Providing wonderful readability on all screens, Fira Sans works nicely for mobile-optimized websites, cell apps, and studying platforms.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
17. Roboto Condensed
A compact variant of the usual Roboto typeface, Roboto Condensed is a space-efficient sans-serif font. The letters are packed tight, but the font remains to be extremely readable. This makes it helpful for conditions the place you must convey info inside a compact space — comparable to tooltips and T&Cs.
18. Proza Libre
Proza Libre is a flexible font, with clear strains which are good for physique textual content. Tailored from the industrial Proza font household, it has refined variations in stroke width to boost the studying expertise on digital gadgets. These attributes make Proza Libre a good selection for a variety of artistic tasks.
19. Work Sans
One other font that was made to be small is Work Sans. Because the title suggests, this typeface was designed for skilled use instances. Within the context of internet design tasks, it makes a good selection wherever legibility is necessary — notably on smaller screens.
20. Oswald
The daring strokes and Alternate Gothic shapes of Oswald make this font very eye-catching. This has made it a favourite with on-line publishers hoping to seize the eye of readers. Oswald is flexible sufficient for use in lots of designs, however larger (i.e. headlines) is often higher with this font.
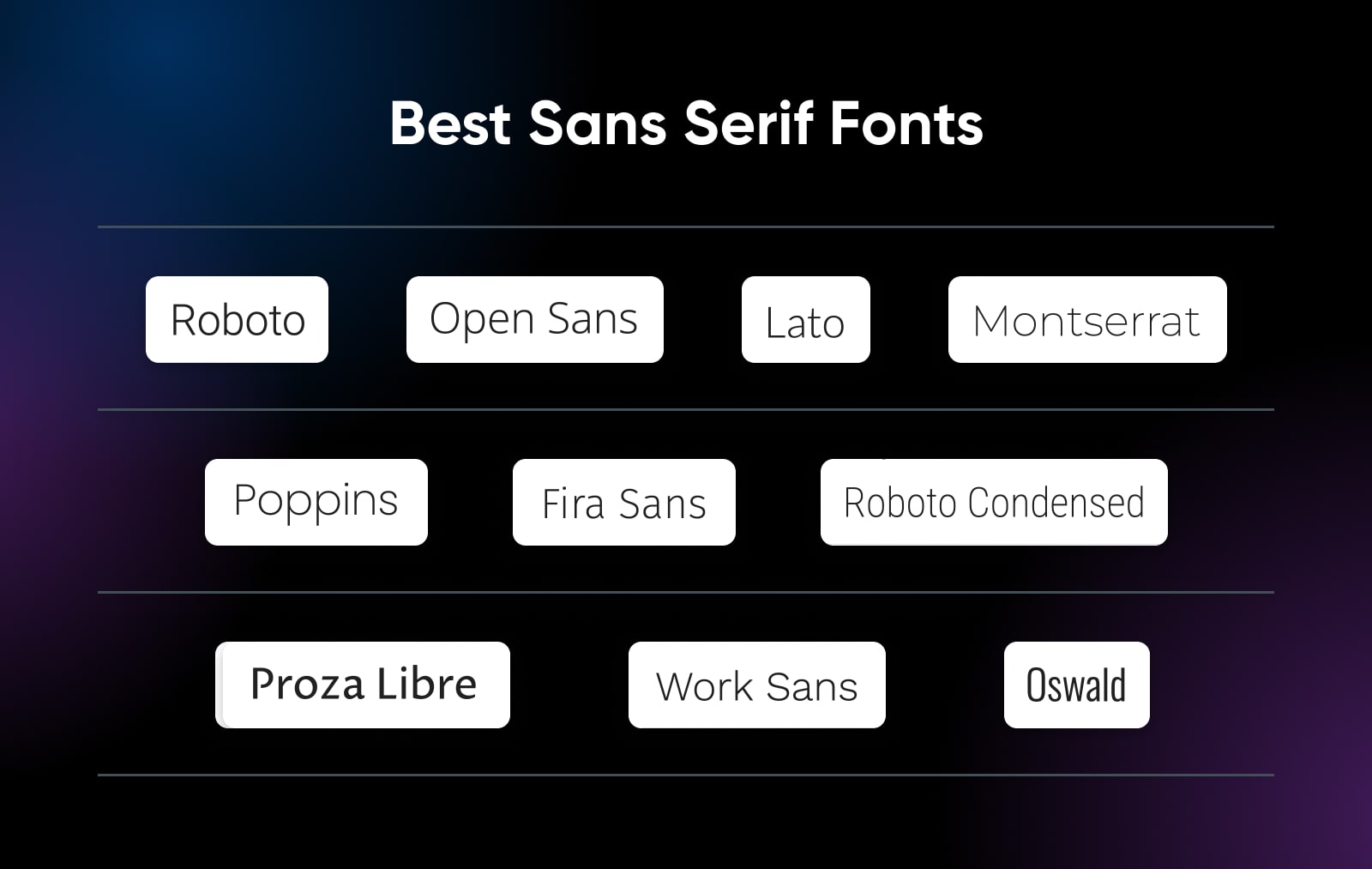
The Finest Show Fonts

Show typefaces are designed for big textual content, like titles and headings. This implies they’re usually used to entice readers or to evoke a sure feeling. Since their major aim is to captivate audiences, they have a tendency to have sturdy personalities and distinctive shapes.
Listed below are the preferred fonts on this class:
21. Bebas Neue
Bebas Neue is a superb possibility for all-caps headlines. It gives clear strains and stylish shapes, with sufficient punch to chop by a busy design. It’s additionally versatile sufficient to pair with each serif and sans-serif fonts.
22. Lobster
Lobster has a enjoyable function: a number of variations of every letter. Extra particularly, this handwriting-style show font adapts the connections between characters (ligatures) relying on which two letters are being joined. This makes for a really natural-looking script, with a laid-back retro really feel.
23. Comfortaa
Comfortaa is a rounded sans-serif typeface supposed for big sizes. Inviting curves and easy strains make it simple to learn and provides your content material a smart-casual look. It’s usually utilized by tech corporations with pleasant branding or websites aimed toward youngsters.
24. Abril Fatface
This typeface is impressed by the heavy titling fonts utilized in promoting posters in Nineteenth-century Britain and France. The excessive distinction between thick and skinny strokes makes this font nearly not possible to disregard. Maybe for this reason many web site house owners use Abril Fatface for branding.
25. Alfa Slab One
The blocky letterforms of Alfa Slab One add a way of confidence to headlines. It’s an eye-grabbing font with thick and rounded characters, initially designed again in 1921. This typeface wouldn’t look misplaced in a printed newspaper, and it may possibly deliver the identical gravitas to your web site.
26. Cormorant
For a way more refined look, contemplate Cormorant. Impressed by the Sixteenth-century Parisian engraver, Claude Garamond, this font conveys a way of refined custom. With 9 completely different kinds to select from, Cormorant can be very versatile.
27. Raleway
You might technically embrace Raleway within the sans-serif part. However in fact, this elegant typeface appears to be like finest when writ giant. It’s all clear strains and sharp angles, including a contemporary crispness to company web sites, private blogs, academic platforms, and plenty of different tasks.
28. Italiana
Italiana is a font that really evokes the golden age of Italian calligraphy. It was made for magazines, and it’s simple to think about this typeface adorning the pages of a sublime way of life publication. As such, Italiana is commonly utilized by manufacturers and inventive companies that need to evoke an identical sense of favor.
29. Antic Didone
There’s something very exact about Antic Didone. It showcases the kind of excessive distinction and refined magnificence that had been commonplace within the 18th century. With sharp shapes, it’s suited to minimalist designs and luxurious manufacturers.
30. Cinzel
Textual content written with Cinzel appears to be like prefer it was carved on stone by a Roman scribe. It’s a good selection for web site house owners in search of that type of stately look in headings and titles. Most frequently, you will notice it deployed on websites regarding historical past or authorized companies.
The Finest Handwriting Fonts

Handwriting fonts had been designed to match the distinctive attraction of human handwriting. In contrast to different fonts on this checklist, cursive fonts are way more private — which makes them a wonderful selection for including heat and character to your texts. They’re finest suited to titles and headings, and widespread amongst graphic designers.
Let’s have a look at a few of the finest handwriting fonts.
31. Dancing Script
Because the title suggests, Dancing Script is a energetic script the place the letters bounce. The caps are huge and lengthen under the baseline, making a pleasant, spontaneous vibe. This font appears to be like at dwelling in on-line boutiques and quirky portfolios, balanced with Open Sans or Roboto.
32. Pacifico
Pacifico is an authentic brush script handwriting font impressed by Fifties American surf tradition. Commissioned by Google, the font was created by Vernon Adams, and has gone by a number of iterations. It might probably add character to your content material, maybe on a journey weblog or café web site.
33. Shadows Into Mild
Shadows Into Light is kind of compact and neat for a handwriting script, making it helpful for smaller headlines. The rounded edges recommend a sure playfulness, which might loosen up small enterprise blogs and entice youthful audiences to training websites. It tends to work nicely with clear physique fonts, like Supply Sans Professional.
34. Indie Flower
Carefree and open, Indie Flower has a bubbly character. It’s a bit of bolder than another handwriting fonts, and there may be more room between the letters, offering additional readability in your readers. Use it alongside Noto Sans for a pleasant steadiness on private websites and portfolios.
35. Caveat
Caveat was designed for brief annotations and physique textual content. Its OpenType options permit the letters to have slight variations in accordance with their placement in a phrase. For instance, a letter may seem extra “handwritten” in some situations. The marginally uneven nature of this font provides an natural really feel to artistic websites.
36. Home made Apple
With totally joined letters and eccentric loops, Homemade Apple faithfully mimics conventional handwriting. It’s good for including a private contact to your web site or perhaps a digital signature. It could have a look at dwelling on an artisanal enterprise web site, matched with PT Sans.
37. League Script
One other totally joined-up typeface is League Script. This one is slanted, with delicate strokes and aesthetically pleasing letterforms. Think about using League Script in your wedding ceremony or style web site, and pair it with Open Sans for a complementary look.
38. Cedarville Cursive
Though the letterforms are fairly sq. and blocky, Cedarville Cursive nonetheless has the pure circulation of genuine handwriting. The general look is kind of humble and pleasant, so it may possibly work nicely for small enterprise websites that need to seem casual. Attempt pairing it with Lato.
39. Berkshire Swash
It could in all probability be extra correct to categorize Berkshire Swash as calligraphy relatively than handwriting. With thick, ornate letterforms and a dose of aptitude, this typeface would swimsuit any luxurious model. As for pairings, stick to one thing easy: Arial or Helvetica.
40. La Belle Aurore
La Belle Aurore is the kind of font that you could possibly use for a love letter. The handwriting flows, and it feels intimate. The model is ideal for wedding ceremony planners, poetry blogs, and private web sites, matched with Occasions New Roman.
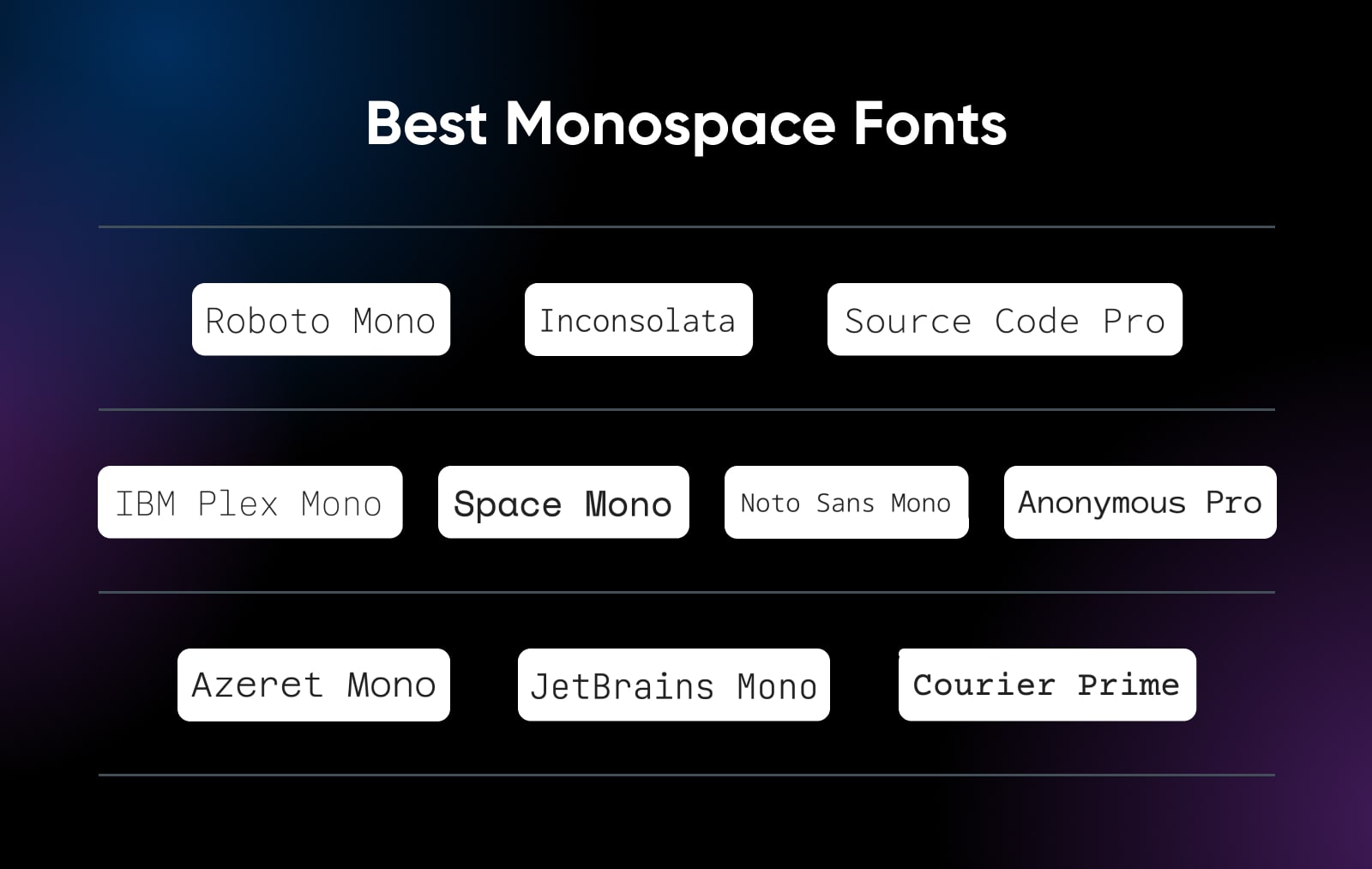
The Finest Monospace Fonts

Monospaced fonts are usually utilized by programmers resulting from their clear, easy designs and fixed spacing between characters. These font varieties make it simpler to learn code and format discrete columns.
41. Roboto Mono
Roboto Mono is optimized for readability throughout many gadgets, which can assist you improve conversions. It’s a wonderful selection for writing software program supply code as a result of distinct, exaggerated appearances of letters and punctuation.
42. Inconsolata
Inconsolata was designed for printed code listings and was impressed by an absence of visually interesting “programmer fonts.” As such, this can be a sensible typeface if you wish to obtain consideration to element for high-resolution rendering.
43. Supply Code Professional
Source Code Pro carries the identical vertical proportions as Source Sans. Nonetheless, the letters are a bit spaced out. This makes it perfect for coding environments and different conditions the place legibility is significant.
44. IBM Plex Mono
IBM Plex Mono boasts wonderful legibility in print, on the net, and inside cell interfaces. It’s a impartial but pleasant Grotesque-style typeface that’s good for displaying code snippets, together with Plex Sans and Plex Serif.
45. Area Mono
Developed for editorial use in headline and show typography, Space Mono‘s letterforms infuse a geometrical basis and Grotesque particulars. The font options many qualities usually present in headline typefaces of the Sixties, together with flattened descenders (the curve on the backside of “t”, “g”, and different letters).
46. Noto Sans Mono
Compared with most monospace fonts, Noto Sans Mono is pleasant and extremely readable. The sans-serif design additionally feels very clear; this font appears to be like at dwelling in modernist and minimalist internet designs.
47. Nameless Professional
This versatile typeface household was designed as a extra readable various to Monaco, the default fixed-width font on Macs. Similar to Apple designs, Anonymous Pro is fashionable and purposeful. Characters which are usually misinterpret, like I and 1, have distinctive varieties.
48. Azeret Mono
With closely curved letterforms, Azeret Mono is a monospace font with loads of character. Initially made for working methods, it appears to be like good in person interface, infographics, and typewriter-style textual content in design tasks.
49. JetBrains Mono
The important thing function of JetBrains Mono is elongated characters. The extra peak improves readability, notably if you use the font for code snippets and different technical content material. It might probably even work for physique textual content.
50. Courier Prime
The unique Courier font is a basic, but it surely’s not probably the most readable. Courier Prime makes some key changes for higher legibility. If you wish to embrace a typewriter-style font in your design, look no additional.
How To Create The Excellent Font Pairings For Your Website
Having chosen your major font, you may need to search for an appropriate pair.
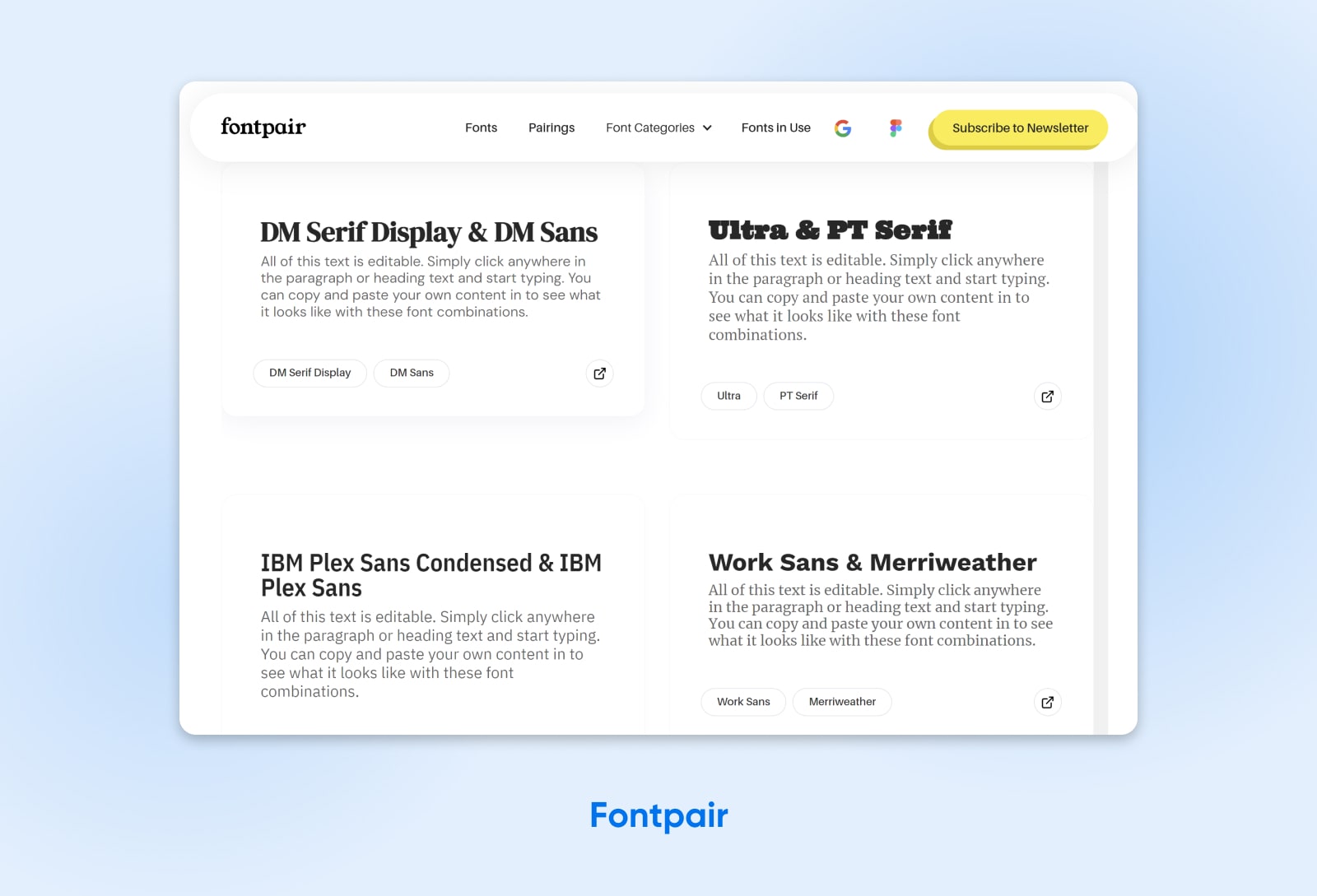
First, contemplate whether or not you really want a secondary typeface. We suggest that you simply solely use a further font if it lets you obtain a selected impact in your web site.In case you determine to proceed, you need to use a instrument comparable to Fontpair to get concepts for combos.

The Google Fonts website additionally offers some suggestions for pairing typefaces. For instance, it gives recommendation for pairing fonts within families and pairing fonts by the same type of designer.
You might use a secondary font to inject some character into your web site, particularly in case your important typeface is critical or formal. By pairing it with a friendlier font, you can also make your model extra approachable:

Alternatively, you possibly can make the most of extra weights, widths, and kinds if you don’t have sufficient variation in your preliminary typeface. On this occasion, you may go for a heavier typeface with a purpose to distinguish necessary options, like headings, from the remainder of your textual content.
Finest Practices For Utilizing Google Fonts On WordPress
Google Fonts is a library of over 1,500 open-source and free fonts, so that you’re spoilt for selection with regards to selecting a typeface in your web site. Let’s have a look at some suggestions for choosing high-quality fonts.
1. Decrease Web page Load Delays
To create a well-designed web site, it’s necessary to contemplate your Person Expertise (UX), Search Engine Optimization (website positioning), and Core Internet Vitals. These elements can assist you keep a gradual stream of site visitors, providing you with a better probability of changing guests into clients. Quick loading instances play a big half in your web site’s efficiency.
Some fonts include a number of completely different weights. Whereas this does provide you with extra freedom in design, loading all of those kinds can decelerate your web site. So, we suggest a most of three weights.
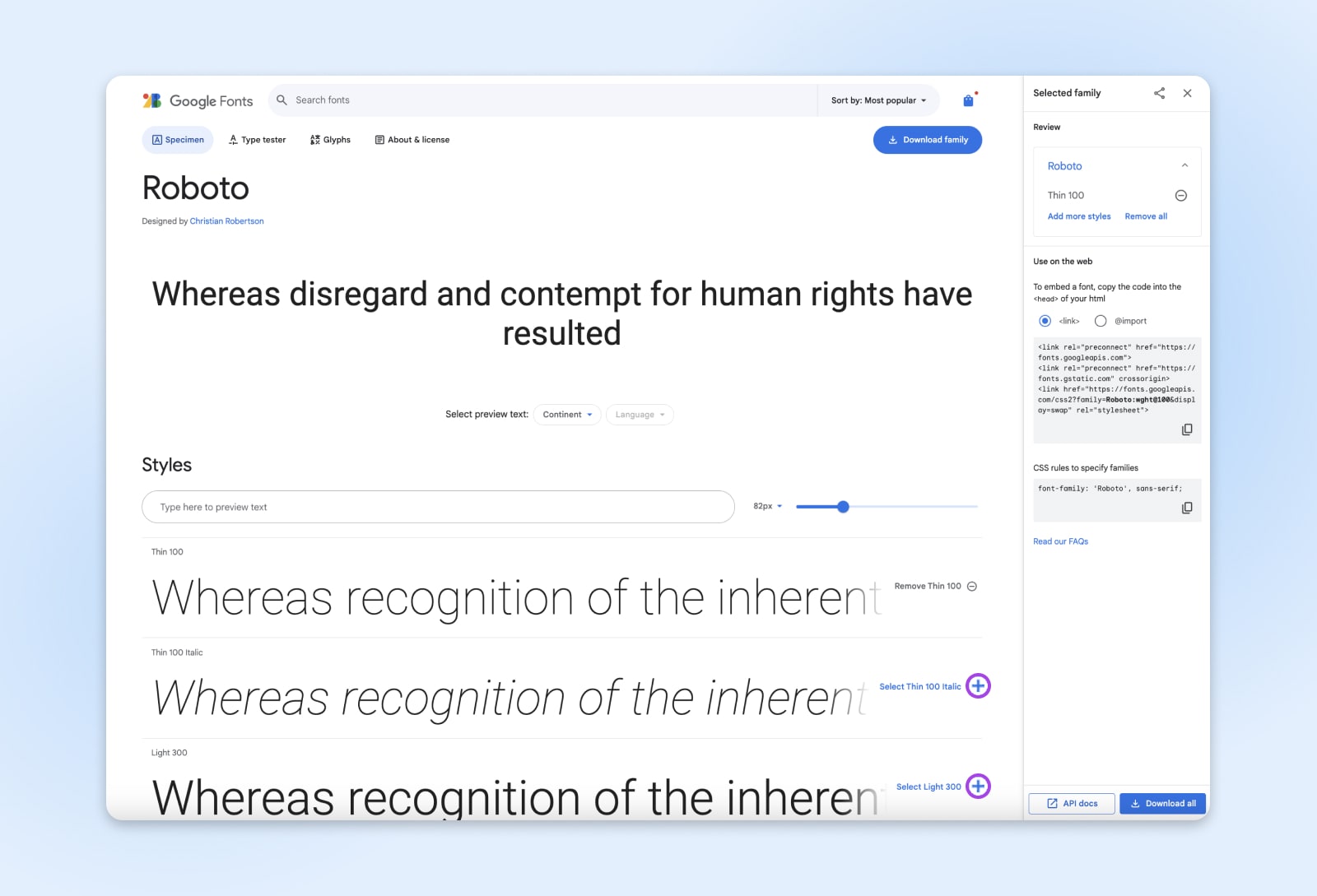
To pick the kinds you’d like to make use of with out downloading all the font household, go to the devoted font web page and click on on the plus.

You must in all probability begin with the common, italic, and daring variations of your font. Once you’re prepared, click on on Obtain all.
2. Select a Font That Is Up to date Usually
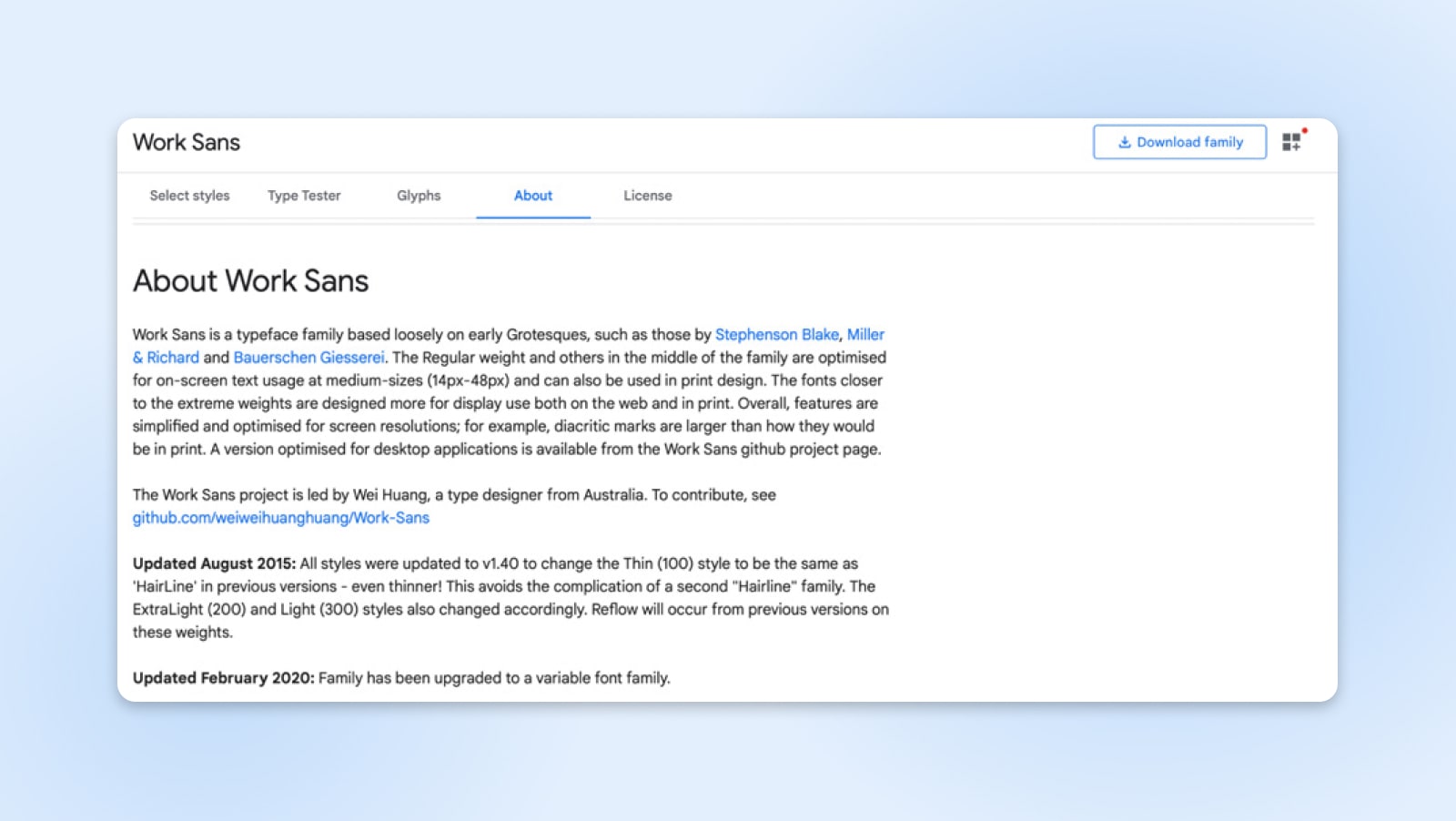
Over time, fonts could obtain a number of enhancements. You could find out how usually a font is up to date by choosing the About tab:

Utilizing an previous or outdated font can have a damaging impression in your web site’s efficiency. The typefaces on our checklist are a few of the hottest ones, so it’s probably that they’re up to date frequently.
3. Make Certain Your Content material Is Accessible
Your chosen fonts ought to assist make your web site extra accessible. For example, you’ll need to guarantee that customers with visible impairments are capable of learn your content material.
You possibly can alter the scale and coloration of your font to make it clearer. Ensure that to comply with the Web Content Accessibility Guidelines in order that your content material may be accessed by all customers. Use instruments like Color Contrast Checker to check the legibility of your textual content, as nicely.
Optimize Your Website With Fonts
As we’ve got found, the world of Google Fonts could be very numerous. It extends from the business-like serif font households to the smooth, modern sans-serif fonts. It additionally encompasses the eye-catching show fonts, the very private handwriting fonts, and monospaced typefaces for code. In case you take a look at each font in our checklist, you’re certain to search out one thing that matches your model.
That stated, narrowing down the choices isn’t simple. In case you would favor the professionals to do the arduous work, the DreamHost workforce can assist.
Our design division can construct you a singular WordPress web site, full with fonts that really match your model. It’s a good way to make your online business stand out on-line, with out spending hours studying about typography.
In case you favor the DIY route, be certain to spend money on rock-solid internet hosting. All our plans include a 100% uptime assure — so guests can all the time take pleasure in your selection of fonts! Sign up today to attempt the DreamHost expertise for your self.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.