Whether or not you run an e-commerce website or an online improvement enterprise, you wish to entice as many guests as doable to your web site. And which means ensuring as many individuals as doable can use your website–by prioritizing web site accessibility.
Web site accessibility includes ensuring that your website is usable by everybody, together with these with disabilities and impairments. There are a selection of sources, instruments, and suggestions you’ll be able to leverage to make creating an inclusive web site lots simpler.
On this publish, we’ll cowl every part you must find out about web site accessibility: why it’s so vital, how one can test your website’s present accessibility ranges (and boundaries), and an entire information to designing extremely accessible net pages. Let’s get began!
What Is Web site Accessibility?
Accessibility
Accessibility is the apply of constructing an internet site accessible to as many customers as doable. Accessible web sites will be seen by anybody on any system.
Learn Extra
Web site accessibility refers back to the extent to which a website can be utilized by people with disabilities. This will embody people who find themselves blind or have low imaginative and prescient, those that are deaf or exhausting of listening to, individuals with mobility impairments, cognitive disabilities, and different disabilities. It includes designing your web site in order that its content material is on the market to and practical for everybody, together with those that may use assistive applied sciences like display readers, voice recognition software program, or specialised enter gadgets.
This concept goes past simply serving to people. It’s about embracing the range of net customers and recognizing the significance of equal entry on the web. By prioritizing accessibility, you’re not solely increasing your viewers but in addition selling inclusivity and social accountability.
Web site accessibility additionally aligns with numerous authorized requirements, such because the Americans with Disabilities Act (ADA) in america and related laws globally. These legal guidelines require sure web sites, particularly these of public establishments and companies, to be accessible to individuals with disabilities to keep away from discrimination.
Who Manages And Enforces Web site Accessibility Guidelines And Legal guidelines?
The accountability for managing and implementing web site accessibility guidelines and legal guidelines is shared by numerous governmental and non-governmental organizations, every enjoying an vital function in establishing and sustaining the accessibility requirements we’ll cowl later on this article.
- Governments and governmental companies. In america, the Division of Justice (DOJ) is primarily answerable for implementing the ADA, which incorporates guidelines for web site accessibility. Different international locations have their very own governmental our bodies overseeing related legal guidelines and rules.
- Worldwide requirements organizations. The World Huge Net Consortium (W3C) has developed the Net Content material Accessibility Pointers (WCAG), a set of internationally acknowledged requirements that define methods to make net content material extra accessible to individuals with disabilities. These tips are broadly accepted because the benchmark for net accessibility and are sometimes referenced in authorized necessities.
- Advocacy teams and NGOs. Non-profit organizations and advocacy teams actively promote web site accessibility, usually providing sources, conducting audits, and typically pushing for authorized motion in opposition to non-compliant web sites.
- Authorized system. The authorized system usually turns into concerned in circumstances of non-compliance with net accessibility legal guidelines. Lawsuits and authorized actions will be taken in opposition to organizations that fail to fulfill required requirements, notably underneath the ADA. Authorized proceedings can set vital precedents that create future requirements for enforcement of accessibility guidelines.
It’s vital to notice that the panorama of net accessibility is consistently evolving. All of us have a shared accountability to remain up-to-date with the newest information, authorized developments, and different modifications that impression web site directors.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
What Are Net Accessibility Requirements?
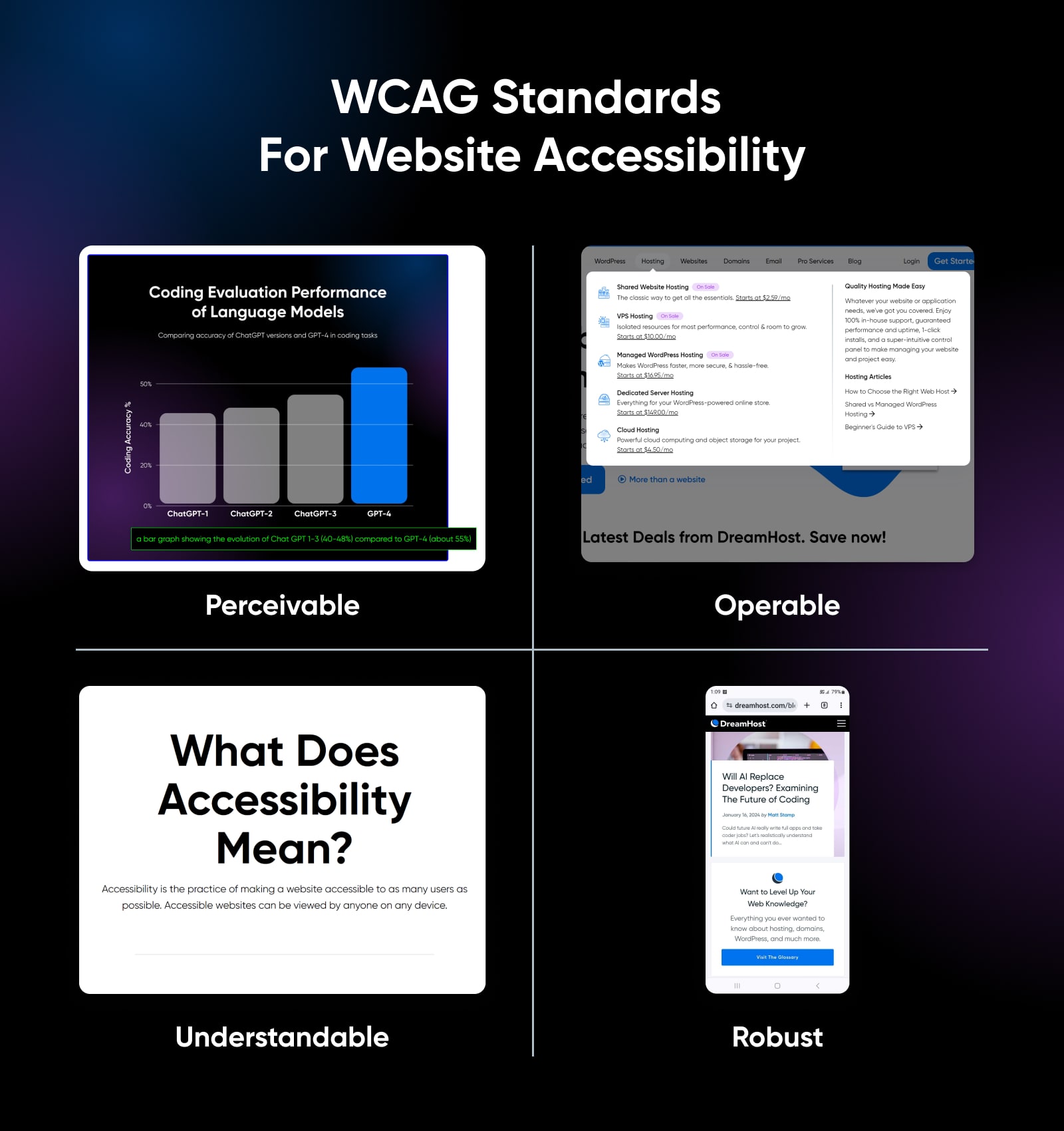
Beneath WCAG, there are 4 rules you need to observe when creating an accessible web site. They are saying that your website have to be:
- Perceivable. Guests should have the ability to understand or perceive and concentrate on the content material and knowledge in your website. Like, getting access to alt textual content.
- Operable. Guests should have the ability to use each a part of your website with out disruption. A effectively mapped and arranged navigation menu can obtain this.
- Comprehensible. All content material in your website, whether or not written or in any other case introduced, must be simple to know. Clear, concise language and clear, uncluttered pages can be utilized to speak info.
- Sturdy. The underpinnings of your website, like its HTML code, must be simply learn and interpreted by all guests, together with assistive know-how like display readers. One other instance of that is optimizing your web site for numerous gadgets like telephones and tablets.

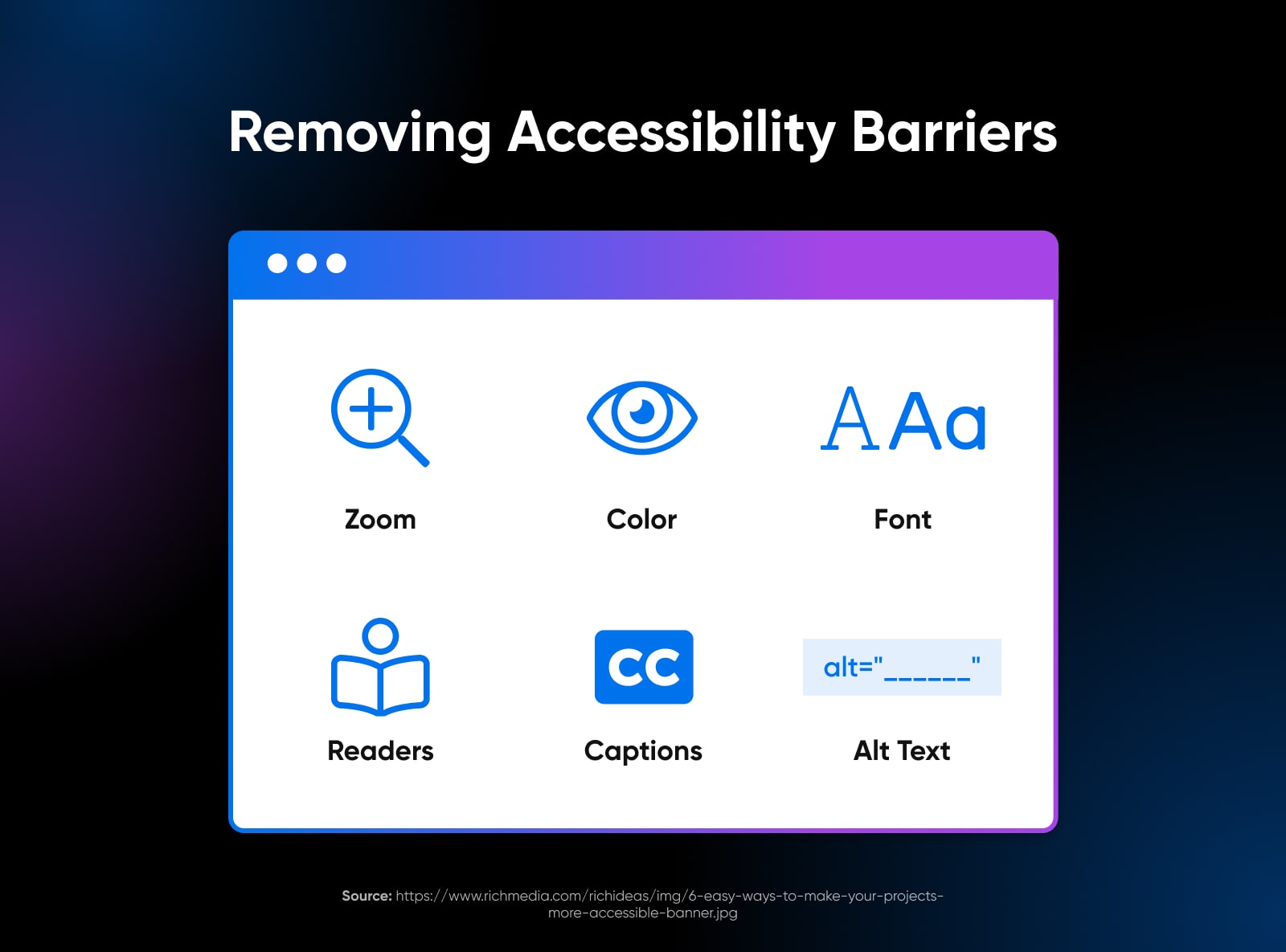
Examples Of Accessibility Obstacles On-line
These widespread boundaries can stop customers with disabilities from accessing or interacting with an internet site. Listed below are some examples of boundaries and the way they impression customers.
- Lack of alt textual content for photographs. When photographs on an internet site don’t have various textual content (alt textual content), display readers utilized by visually impaired customers can’t interpret what the picture is about. This will result in a lack of know-how or lacking out on essential info.
- Insufficient keyboard navigation. Many customers with motor disabilities depend on keyboard navigation as an alternative of a mouse. Web sites that don’t assist keyboard navigation or have advanced layouts will be inaccessible to those customers.
- Poor colour distinction. Inadequate distinction between textual content and background colours could make content material troublesome to learn for customers with visible impairments, together with colour blindness. This will render texts virtually invisible for some customers.
- Non-descriptive hyperlink textual content. Utilizing imprecise phrases like “click on right here” for hyperlink textual content doesn’t present sufficient details about the hyperlink’s vacation spot, particularly for display reader customers who may browse hyperlinks out of context.
- Lack of captioning or transcripts for audio and video content material. Customers who’re deaf or exhausting of listening to depend on captions or transcripts for audio and video content material. With out these, they will miss essential info.
- Complicated and inconsistent navigation. Inconsistent or overly advanced web site navigation will be complicated, notably for customers with cognitive disabilities. Easy, predictable, and constant navigation aids higher understanding and ease of use.
- Time-limited content material and interactions. Content material that disappears after a sure time or requires fast interplay generally is a barrier for customers with cognitive or motor impairments who might have extra time to learn or work together with content material.
- Use of jargon or advanced language. Overly advanced language or trade jargon generally is a important barrier for customers with cognitive disabilities or those that usually are not native audio system of the web site’s language.
Why You Ought to Prioritize Web site Accessibility
The World Well being Group (WHO) estimates that 15% of the world’s inhabitants — as many as one billion individuals — reside with a incapacity. Charges of incapacity are rising as life spans enhance, inflicting persistent well being situations to rise. Individuals with disabilities deserve to have the ability to entry the identical info as these with out, which is why it’s so vital for all of us to work collectively to make digital content material accessible and work to take away boundaries to accessibility on-line.

As an internet site proprietor, it’s vital to be sure to’re not excluding individuals with disabilities — even inadvertently. The ADA is a civil rights legislation that prohibits companies and organizations from discriminating primarily based on incapacity, so in case your web site isn’t accessible to everybody, it may land you in authorized scorching water! However authorized compliance isn’t the one purpose accessibility must be a prime precedence whenever you design your website.
Making your web site accessible sends a message that your organization has inclusive values, and research have proven that corporations which might be extra various and inclusive are as much as 35% extra prone to have monetary returns above their trade common.
And whereas accessible web site design permits individuals with disabilities to simply navigate your website, it consists of design rules that may truly enhance the consumer expertise for all your website’s guests.
Consumer Expertise (UX)
Consumer Expertise (UX) refers to how on-line guests work together with an internet site. Customers usually consider their digital expertise primarily based on a website’s usability and design, in addition to their basic impression of its content material.
Learn Extra
Creating an accessible web site doesn’t should be troublesome or time-consuming. By taking only a few easy steps, you’ll be able to considerably enhance your website’s accessibility. This fashion, you’ll be able to broaden your viewers whereas additionally contributing to on-line accessibility efforts. You could even encourage others to do the identical!
How To Examine Your Website’s Net Accessibility
Earlier than we get into suggestions and steps for designing an accessible web site, it’s a good suggestion to start out with understanding the place your website presently stands–the way it measures up in opposition to accessibility requirements and greatest practices, and what accessibility boundaries you could want to beat with modifications or redesigns.
There are numerous alternative ways to test your website’s accessibility. Let’s discover just a few of the simplest and hottest choices.
Use An On-line Accessibility Checker
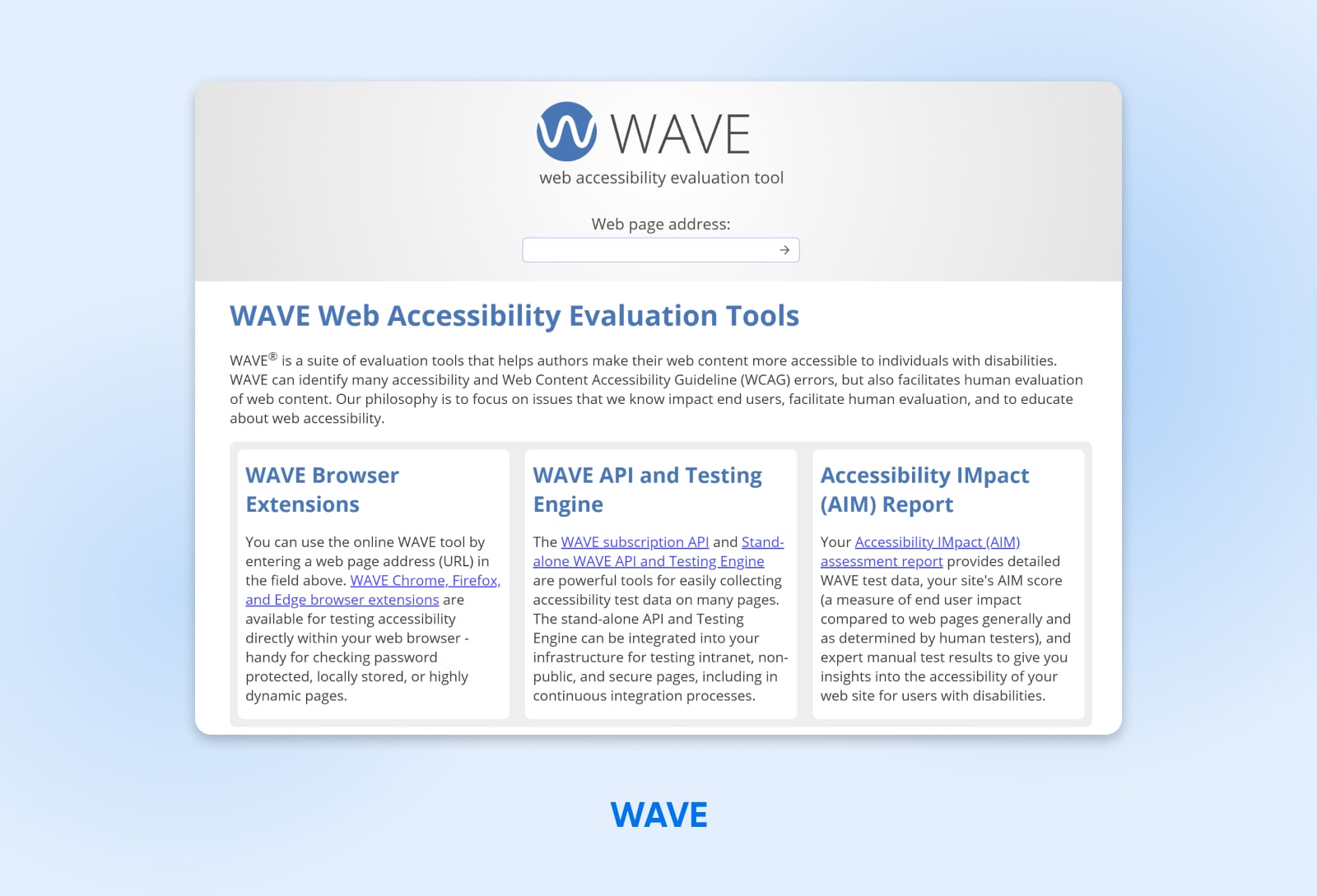
One of many quickest and best methods to test your website’s accessibility is through the use of an internet accessibility checker, like WAVE Web Accessibility Evaluation Tools.

WAVE is a set of analysis instruments that you should utilize to guage your net pages and content material and make them extra accessible to people with disabilities. WAVE instruments test for compliance with accessibility requirements, such because the WCAG, however may also facilitate guide human opinions of your content material, if you wish to go a step additional.
To make use of WAVE, merely enter the URL of the online web page you wish to consider within the “Net web page tackle” discipline and click on on the arrow button. WAVE will then generate a report that exhibits you any errors or potential accessibility points on that web page. You can even set up WAVE’s browser extensions for Chrome, Firefox, and Edge to check accessibility straight inside your net browser.
Along with the error report, WAVE gives suggestions on how one can enhance your pages to boost their accessibility. For instance, it might level you to photographs which might be lacking alt textual content or structural parts which might be organized in a means which may confuse website guests.
Set up A Browser Extension For Accessibility
WAVE isn’t the one browser plugin that may routinely test websites for accessibility points — there are lots of others you’ll be able to obtain and use. A preferred alternative for Chrome and Firefox is the Accessible Rich Internet Applications (ARIA) extension.
The ARIA DevTools extension is a free and open supply accessibility useful resource that permits customers to customise the way in which they work together with net content material. ARIA is designed to enhance the usability of net pages for individuals with disabilities, and to make them extra accessible to assistive applied sciences, like display readers.
ARIA does this by offering a set of attributes that you should utilize to enhance the accessibility of your website’s HTML parts. For instance, the “aria-label” attribute can function a marker for a component that’s not in any other case accessible, whereas the ‘aria-describedby’ attribute can be utilized to supply an evidence.
To make use of the ARIA extension, set up it out of your browser’s extension market. You will have to allow it earlier than it begins working.

Manually Examine For Widespread Accessibility Points
One other choice to test for accessibility points is to make use of a guide strategy. In fact, this may be extra time-consuming than utilizing on-line instruments and extensions.
Nevertheless, should you do a guide test, it could be extra thorough than some digital instruments. Plus, this technique is free and accessible to all web site homeowners.
In case you resolve to search for accessibility points manually, you may wish to use a guidelines to get you began and assist make sure you’re as thorough as doable. WebAIM affords a comprehensive WCAG 2 Checklist with entries like:
- All content material is accessible to everybody, together with these with disabilities.
- All photographs are correctly tagged with various textual content.
- The web site is navigable utilizing solely a keyboard.
- All video or audio content material on the positioning embody transcripts or captions.
- The web site is freed from colour contrasts that would make it troublesome to learn.
- Content material will be interpreted by all kinds of consumer brokers, together with assistive applied sciences.
- Content material doesn’t require a selected enter kind, comparable to touch-only or keyboard-only, however helps options (comparable to utilizing a keyboard on a cell system).
Rent A Net Accessibility Professional To Audit Your Website
If in case you have the sources, a fourth choice is to rent an professional to audit your web site. That is usually the easiest way to get essentially the most complete evaluation of your web site accessibility, making it an particularly sensible choice for anybody who desires to make accessibility a core worth of their on-line enterprise.
At DreamHost, we now have Professional Companies providing net design, web site administration, and extra, which may embody figuring out and fixing any accessibility points in your website.
Our group of consultants will rigorously consider your net pages and give you accessibility options for any boundaries they establish. Contact us as we speak to be taught extra about Professional Companies or to schedule a free consultation.
How To Design An Accessible Web site (A Full Information)
Now it’s time for the enjoyable half: designing and constructing your web site so that everybody can use and navigate it with ease. Beginning your web site accessibility journey is thrilling, and the steps beneath will information you thru the design course of and assist make sure that your web site meets the authorized necessities and technical requirements to be accessible for all customers. Let’s dive in.
1. Guarantee Your Website Permits Keyboard Navigation

Keyboard navigation is a cornerstone of web site accessibility. Many customers, notably these with motor disabilities, depend on a keyboard relatively than a mouse to navigate web sites. Guaranteeing your website helps keyboard navigation makes it accessible to a broader vary of customers, together with those that depend upon assistive applied sciences.
Greatest practices:
- Be certain that the tab order of your web site is logical. Because of this as customers press the Tab key, the main focus ought to transfer via interactive parts in an order that is smart, usually following the visible format of the web page.
- When customers navigate utilizing a keyboard, have clear visible indicators displaying which component presently has focus. This may very well be a border, a change in colour, or one other noticeable type change.
- Embrace a “Skip to Primary Content material” hyperlink on the prime of every web page. This permits customers who depend on keyboards to bypass repetitive navigation hyperlinks and straight entry the first content material.
- In case your website makes use of drop-down menus, ensure they are often navigated and activated utilizing keyboard instructions. This consists of having the ability to develop and collapse the menus and choose gadgets inside them.
- Implementing customized keyboard shortcuts can improve usability, however watch out to not battle with present browser or display reader shortcuts. Clearly doc customized shortcuts for customers.
- Be sure that keyboard customers don’t get caught in any a part of your website. They need to have the ability to navigate to and from all parts utilizing solely their keyboard.
2. Make Content material Simple To See And Hear

Guaranteeing that your web site’s content material is simple to see and listen to is crucial for making it accessible to customers with visible and auditory impairments. This consists of people who’re blind, have low imaginative and prescient, are colorblind, or are deaf or exhausting of listening to.
Greatest practices:
- Use high-contrast colour combos between textual content and backgrounds to verify textual content is well readable. Keep away from utilizing colours that conflict or mix too carefully. Additionally, use legible font sizes and kinds.
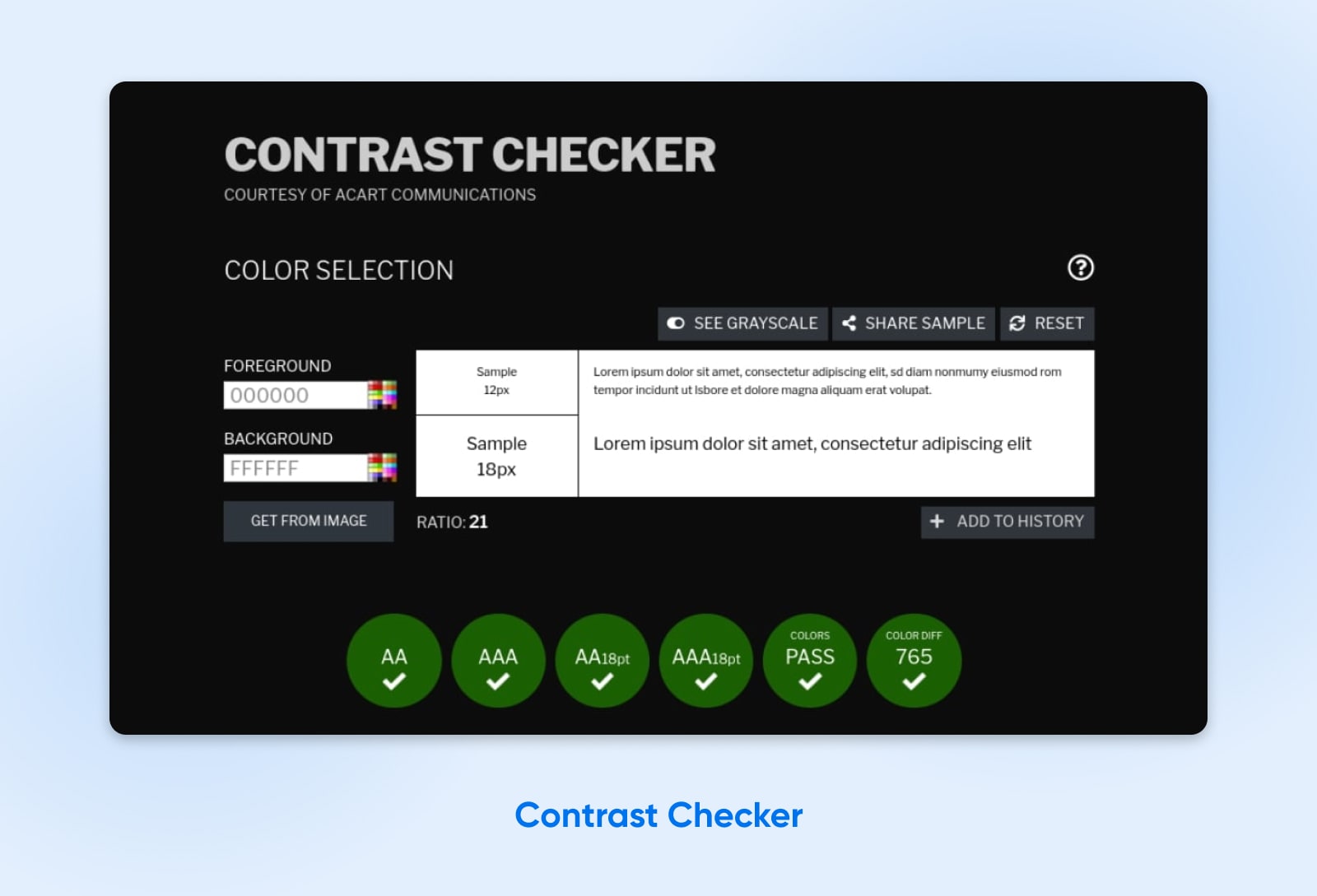
- Use an internet instrument like Contrast Checker that will help you select a colour palette with high-contrast for good visible accessibility.
- Be certain that info conveyed with colour can also be accessible with out colour, comparable to via textual content labels or patterns. That is notably vital for customers who’re colorblind.
- Enable customers to regulate textual content sizes with out breaking your website’s format.
- For visually impaired customers, make sure that any audio content material is obvious, well-paced, and descriptive sufficient to convey all needed info.
- Use ARIA (Accessible Wealthy Web Purposes) roles and landmarks. These may help display reader customers perceive the format and navigate the content material extra successfully, notably in advanced net purposes.
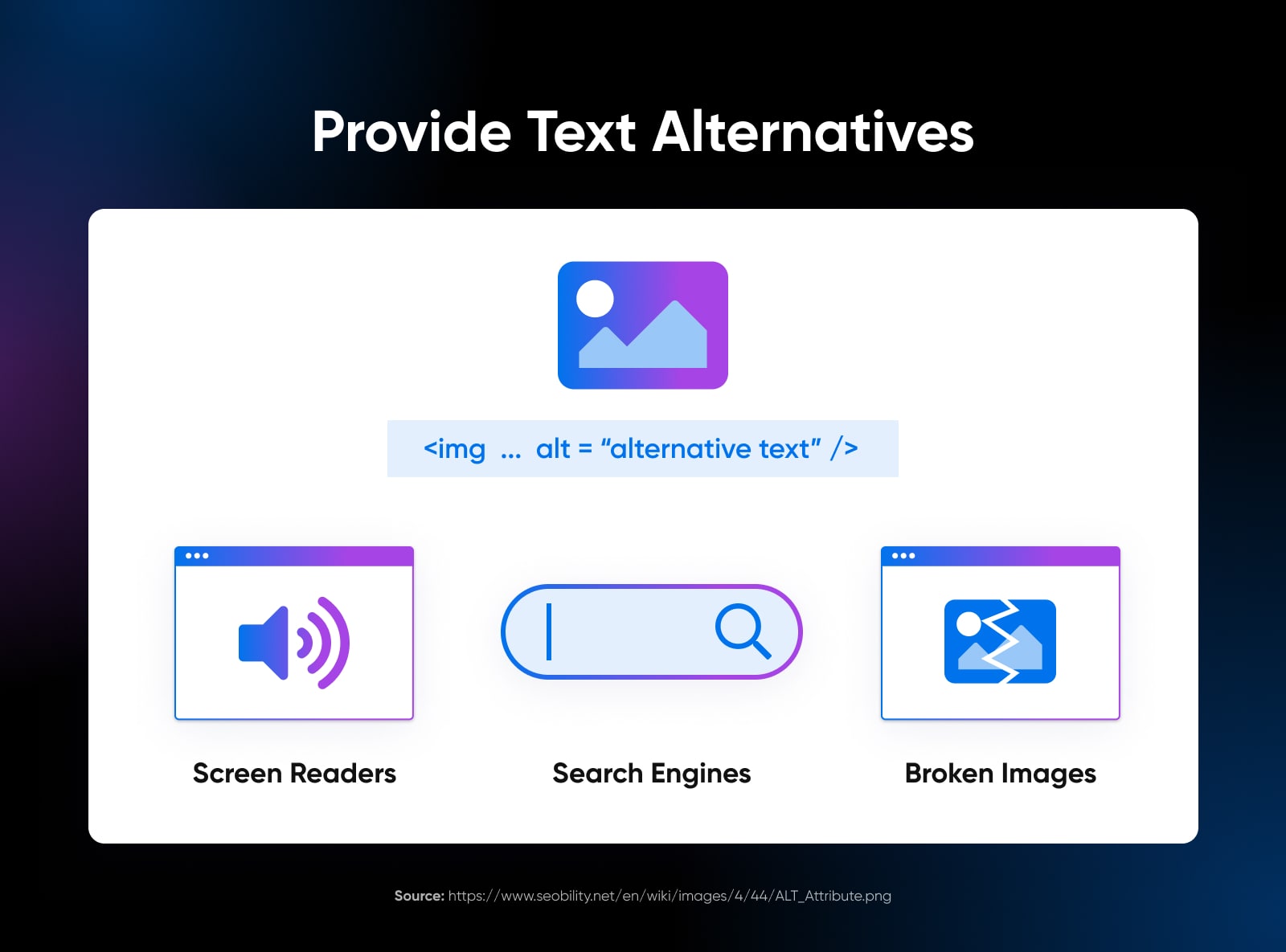
3. Present Textual content Alternate options
Textual content options make your website’s non-text content material accessible to individuals with visible and auditory disabilities. These options present a textual equal of knowledge conveyed via photographs, movies, and audio information, making certain that every one customers, together with these utilizing display readers or different assistive applied sciences, have entry to the identical info.

One other profit is that alt textual content may help optimize your website to be extra seen in engines like google. You need to use it to include frequently-searched key phrases which might be related to your photographs.
Greatest practices:
- Each picture in your website ought to have a corresponding alt textual content that precisely and succinctly describes the picture’s content material or perform. This description ought to convey the identical message or function that the picture does for sighted customers.
- Add alt text to images in WordPress via your Media Library.
- Present captions for movies, which describe not solely the spoken content material but in addition different related sounds and non-speech info. Transcripts are additionally vital, providing a text-based model of all audio content material, together with spoken phrases and different related sounds.
- For movies, embody audio descriptions that narrate the visible info. That is notably vital for content material the place the visuals carry important info not conveyed via audio alone.
- Be certain that all hyperlinks and buttons are text-based or have textual content options so their perform is obvious to display reader customers. Keep away from utilizing photographs as the one means to convey vital actions or hyperlinks.
- For advanced visible content material like charts and graphs, present a text-based abstract or description that explains the information or info being introduced.
- Interactive parts like types ought to have clear and descriptive labels. This helps customers perceive what every kind discipline is for and methods to work together with it.
4. Arrange And Construction Content material In An Adaptable Means
Organizing and structuring content material in an adaptable method helps ensure all customers, no matter how they entry your web site, obtain the data in a coherent and logical means. This strategy advantages customers who depend on assistive applied sciences, comparable to display readers, and people with cognitive disabilities who might discover advanced layouts or inconsistent constructions complicated.
Greatest practices:
- Make use of HTML5 semantic parts like
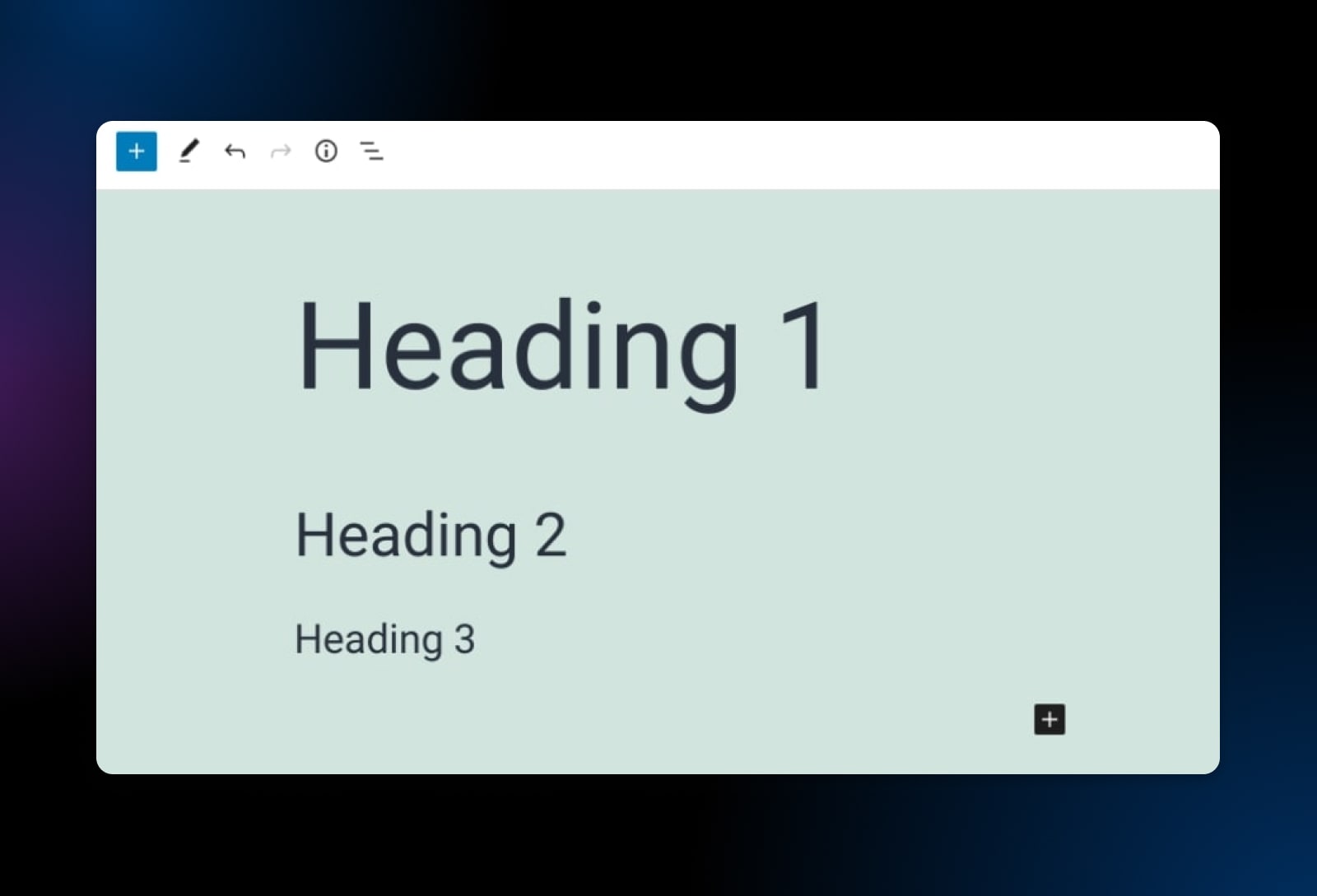
<header>,<footer>,<nav>,<article>, and<part>to construction your content material clearly. These parts present context to assistive applied sciences, permitting them to convey the construction and format of your net web page to customers. - Use headings (H1, H2, H3, and so forth.) to construction content material hierarchically and logically. Make sure that headings are descriptive and provides a transparent indication of the content material that follows.
- Design your web site’s format to be versatile. This implies it ought to adapt to totally different display sizes and orientations with out shedding info or performance. That is notably vital for customers with low imaginative and prescient who might must zoom in or for these accessing your website on cell gadgets.
- If utilizing tables for knowledge, ensure they’re marked up appropriately with row and column headers. Keep away from utilizing tables for format functions, as this may be complicated for display reader customers.
- Use ordered (numbered) and unordered (bulleted) lists to group associated gadgets. This helps display readers convey the construction and group of the content material.

5. Supply Various Methods To Devour Time-Based mostly Media
Time-based media consists of audio and video content material. People who find themselves deaf or exhausting of listening to, in addition to those that are blind or have low imaginative and prescient, will want other ways to devour time-based media.
Greatest practices:
- Present closed captions for all video content material. Captions ought to precisely mirror spoken dialogue and describe related non-dialogue audio cues, like music or sound results, which might be vital for understanding the content material.
- Create transcripts for each audio and video content material.
- Embrace audio descriptions in movies, which narrate the visible points of the video.
- Make sure that the media gamers used in your website are accessible. They need to be navigable and operable utilizing a keyboard, and their capabilities (like play, pause, and alter quantity) must be clearly labeled and comprehensible to display reader customers.
- For key video content material, contemplate offering an indication language interpretation. This generally is a separate video observe or a picture-in-picture show throughout the video, providing an indication language translation of the spoken content material.
- Embrace choices to regulate playback pace and to pause, rewind, or fast-forward content material. This flexibility will be notably useful for customers with cognitive disabilities, studying disabilities, or those that want extra time to course of audiovisual info.
- As of WordPress 5.6, you’ll be able to add captions and subtitles to WordPress movies utilizing the Web Video Text Tracks Format (WebVTT) feature. To entry it, merely insert a Video block in your web page, then choose the textual content tracks button in your horizontal navigation menu.
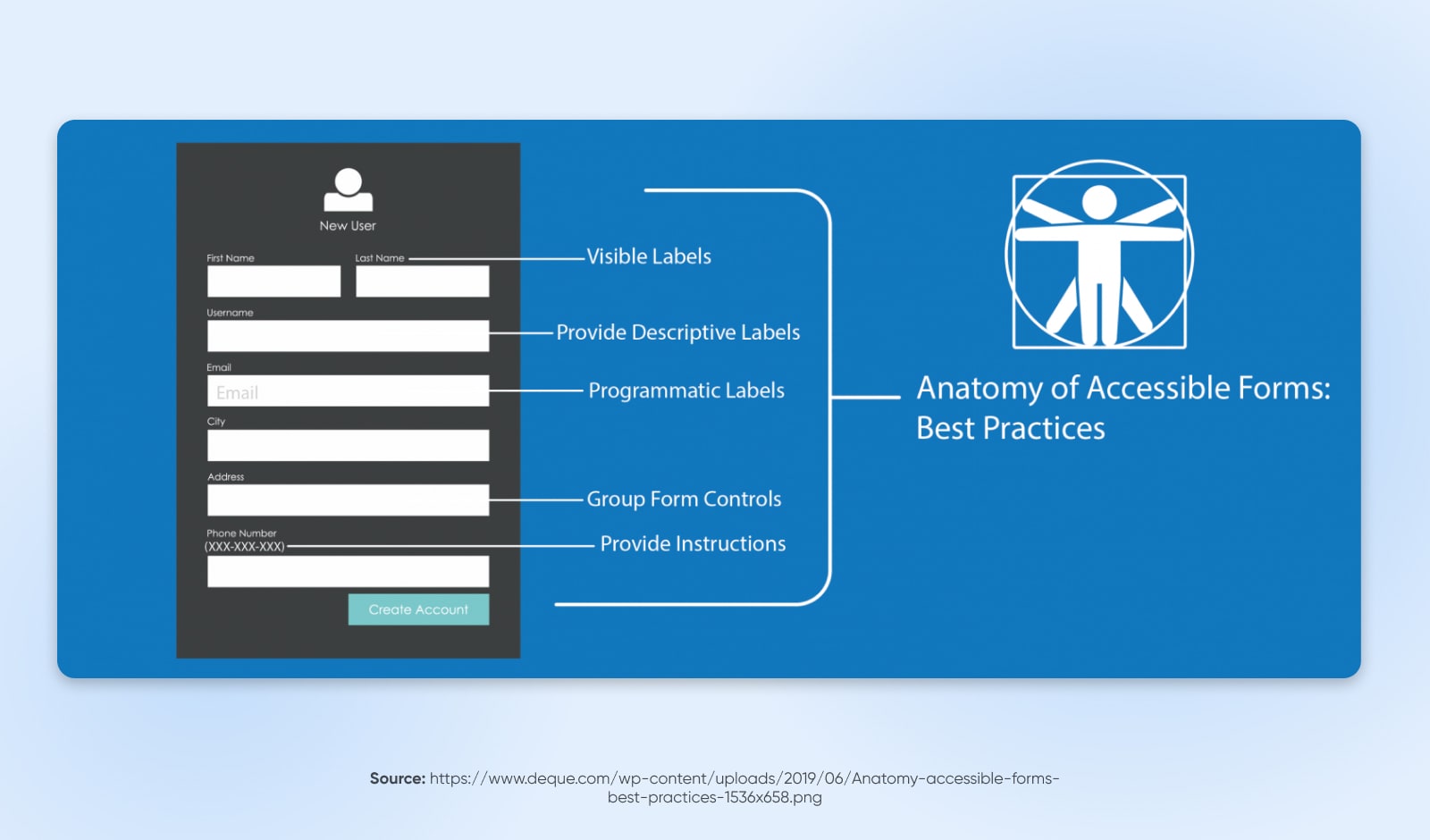
6. Design Varieties Rigorously
Varieties are needed for a lot of websites and are used for every part from contact info to on-line purchases. Correctly designed types make sure that all customers can enter their info, make alternatives, and perceive any errors that will happen throughout submission.
Greatest practices:
- Every kind discipline ought to have a transparent and descriptive label that’s programmatically linked to the sphere. This assists display reader customers in understanding what kind of knowledge is anticipated.
- When customers make an error, comparable to lacking a required discipline or coming into invalid knowledge, the error must be clearly recognized and described in textual content. This helps customers perceive what must be corrected.
- Make sure that the tab order of the shape follows a logical sequence, permitting customers to navigate via the shape fields utilizing the keyboard in a predictable method.
- As customers tab via the shape, there must be a visual indication of which discipline presently has focus, comparable to a border or background colour change.
- Use fieldsets and legends to group associated fields. That is notably useful for display reader customers, because it gives context and helps in understanding how totally different fields are associated.
- In case your kind consists of dropdowns, checkboxes, or customized controls, guarantee they’re totally accessible and will be navigated and chosen utilizing a keyboard.
- The place needed, present directions or examples for fields, particularly for those who require knowledge in a selected format, like dates or cellphone numbers.
- In case your kind has a time restrict for completion, present a means for customers to increase the time if wanted, as some customers might require extra time to learn and fill out the shape.
- Be sure that the shape is usable throughout totally different gadgets and display sizes, particularly for customers who could also be zooming in or utilizing a cell system.
- Plugins comparable to Formidable Forms include useful accessibility instruments built-in.

7. Give Guests Sufficient Time To Interact With Your Website
Some website guests might learn slowly, have cognitive or studying disabilities, or use assistive applied sciences that require further time to navigate and interpret content material. Be sure to permit them ample time to learn, watch, and use every part in your website.
Greatest practices:
- In case your web site has options or content material with closing dates (like timed quizzes, types with session timeouts, or rotating carousels), present a means for customers to regulate, prolong, or disable them.
- For any shifting, blinking, or scrolling content material, and for auto-updating info (like information tickers), present controls that permit customers to pause, cease, or conceal them.
- Keep away from routinely updating content material with out consumer initiation, as this may be disorienting for display reader customers.
- If a timeout is important (comparable to for safety causes on a banking website), warn customers earlier than time expires. This offers them an opportunity to increase their session with out shedding knowledge.
8. Keep away from Blinking Or Flashing Content material
Avoiding blinking or flashing content material could make your web site extra accessible to customers who’re prone to seizures attributable to flashing lights or patterns, a situation generally known as photosensitive epilepsy. Moreover, quickly blinking or flashing content material will be distracting, and even painful for customers, contributing to an disagreeable or inaccessible net expertise.
Greatest practices:
- As a rule, keep away from content material that flashes greater than thrice in any one-second interval. This guideline, a part of the Net Content material Accessibility Pointers (WCAG), helps cut back the danger of seizures.
- In case your web site should embody content material that flashes or blinks (for creative or informational causes), present a transparent warning earlier than the content material is displayed. This permits customers with photosensitivity to keep away from or put together for publicity to such content material.
- Be aware of animations and transitions in your net design. Guarantee they’re refined and don’t contain flashing or speedy actions. Present choices to scale back or flip off animations if doable.
- As a substitute of utilizing flashing content material to attract consideration, contemplate various strategies like utilizing daring colours, patterns, or static graphics which might be equally efficient however don’t pose a danger to customers.
- When unsure, seek the advice of with net accessibility consultants who can evaluation your website for probably problematic content material and counsel safer options.
9. Present Clear Navigation

Clear navigation is a cornerstone of net accessibility. It allows all customers, together with these with disabilities, to search out their means round your website with ease. Good navigation is very useful for customers with disabilities and those that depend on assistive applied sciences. Clear, predictable navigation constructions assist customers perceive the place they’re in your website, methods to get to their desired vacation spot, and methods to return to beforehand visited pages.
Greatest practices:
- Maintain your navigation format constant all through the positioning. Consistency helps customers be taught and bear in mind methods to navigate your website, lowering confusion and frustration.
- Group associated navigation gadgets collectively. This may be achieved via well-organized menus, clear part headings, or a website map that gives an summary of your web site’s construction.
- Be certain that all menus are accessible with keyboard navigation and display readers. This consists of drop-down menus and different dynamic content material.
- For web sites with a number of layers of content material, use breadcrumb trails. These present customers with a transparent path of their journey from the house web page to their present location and assist with simple navigation again to earlier sections.
- Implement a sturdy search function, particularly for bigger websites. This permits customers to shortly discover info with out navigating via a number of pages.
10. Make Content material Clear And Simple To Perceive
Making your web site’s content material clear and straightforward to know may help guests with disabilities, studying difficulties, or those that usually are not native audio system of the positioning’s language. Clear, easy content material ensures that info is accessible to a wider viewers and helps all customers to shortly grasp the meant message or motion.
Greatest practices:
- Write content material in plain language. Keep away from advanced sentences, jargon, and technical phrases. When technical phrases are needed, present easy explanations or a glossary.
- Use headings and subheadings to construction your content material logically. This helps customers, particularly these utilizing display readers, to know the format and discover info extra simply.
- Maintain paragraphs and sentences brief and to the purpose. This construction makes the content material simpler to learn and perceive.
- Use bullet factors or numbered lists to interrupt down info into manageable, easy-to-digest items. That is particularly useful for directions or advanced info.
- Preserve a constant format and design all through your website. Consistency in fonts, colours, and kinds helps customers to higher perceive and navigate your content material.
- The place applicable, use photographs, icons, or diagrams to assist the textual content. Visible aids may help convey advanced info extra clearly and might profit customers who course of visible info extra successfully than textual content.
- Make call-to-action buttons or hyperlinks clear and descriptive. Customers ought to have the ability to perceive what is going to occur once they click on on them.
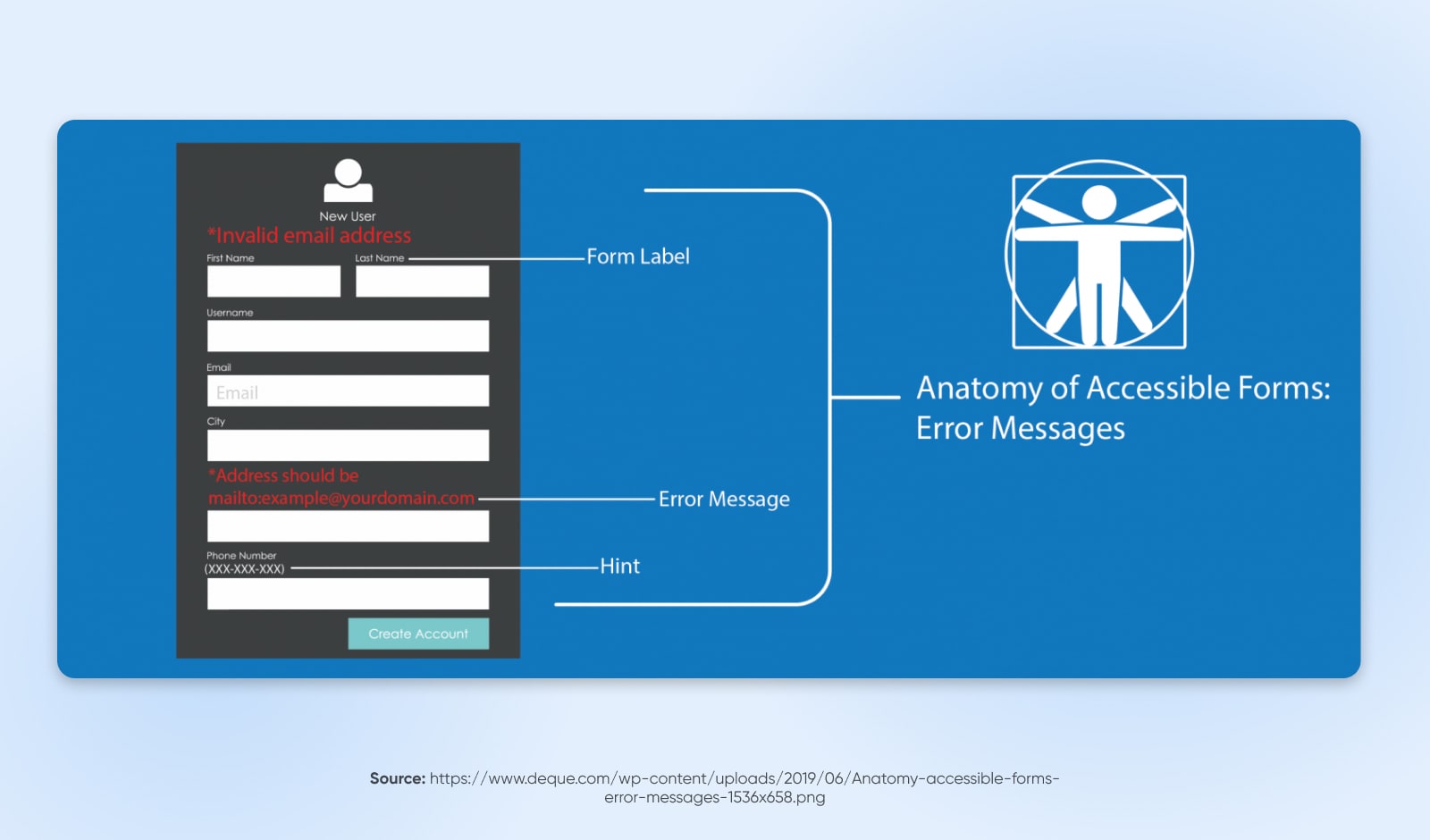
11. Write Helpful Error Messages

Efficient error messages information customers via resolving points they encounter, which is especially vital for customers with disabilities who might discover it more difficult to know and rectify errors. Clear, informative error messages assist stop frustration, making certain that every one customers can efficiently work together together with your web site and full their meant actions.
Greatest practices:
- Error messages ought to clearly state what the issue is. Keep away from imprecise or technical language which may confuse customers. As an example, as an alternative of claiming “Invalid enter,” specify what’s fallacious, comparable to “Electronic mail tackle format is inaccurate.”
- Each time doable, pair the error message with a urged answer or subsequent steps. For instance, if a required discipline is empty, the error message ought to immediate the consumer to fill in that discipline.
- Visually spotlight the sphere or space the place the error occurred. This may be accomplished by altering the border colour, including an icon, or utilizing textual content kinds. That is notably useful for customers with visible impairments.
- Use a pleasant, non-technical tone in your error messages. This strategy reduces frustration and anxiousness, particularly for customers who might already be struggling to navigate your website.
- Place error messages near the purpose of error, ideally above or subsequent to the shape discipline in query. This makes it simpler for customers, together with these utilizing display readers, to find and perceive the error.
- Make sure that error messages and indicators are accessible to display reader customers. Use ARIA roles and properties to speak the presence and nature of errors.
- Use a constant technique for figuring out and presenting errors all through your web site. Consistency helps customers perceive and predict how errors could also be communicated.
- In circumstances of advanced or repeated errors, present an choice for added help, comparable to buyer assist contact info.
12. Write HTML That Can Be Parsed
HTML
HTML stands for HyperText Markup Language. It’s the most elementary constructing block of the online and the usual markup language for creating net pages and purposes.
Learn Extra
Lastly, write HTML that may be parsed, or appropriately processed by net browsers and assistive applied sciences. Properly-structured and legitimate HTML code permits display readers and different assistive instruments to precisely interpret and convey the content material to customers. This apply is prime for creating an online setting that’s inclusive and navigable for everybody.
Greatest practices:
- Stick to plain HTML tags and keep away from proprietary tags or attributes. This ensures that your HTML code is universally understood by all browsers and assistive applied sciences.
- Construction your HTML doc correctly. Use a logical order for HTML parts, and make sure that parts like headings (
<h1>via<h6>), paragraphs (<p>), lists (<ul>,<ol>,<li>), and different commonplace parts are used appropriately. - Make the most of HTML5 semantic parts comparable to
<header>,<footer>,<article>,<part>, and<nav>to outline the construction of your webpage. - Use HTML validators to test your code for errors or inconsistencies. Legitimate HTML is extra prone to be interpreted appropriately by browsers and assistive applied sciences.
- Maintain content material, type, and habits separate. Use exterior CSS for styling and exterior JavaScript information for behaviors, relatively than inline kinds or scripts. This separation helps keep clear, readable, and accessible HTML.
- Use significant title tags and meta descriptions to convey the aim of the web page.
- Declare the language of the web page utilizing the lang attribute within the
<html>tag. This helps display readers pronounce content material appropriately.
Make It Simple for Everybody To Entry Your Website
Continued enhancements in net accessibility are a purpose to have a good time. In spite of everything, should you run a WordPress web site, you wish to attain as many individuals as doable, together with individuals with disabilities. Fortuitously, designing an accessible web site is effectively inside your attain.
On this publish, we mentioned many methods you should utilize to design a website that’s simpler for all of your guests to navigate and use. As an example, you’ll be able to make it possible for your web site is keyboard-navigation pleasant to be suitable with assistive applied sciences. You can even use alt textual content and video transcriptions for all of your visible media. Most significantly, whenever you observe our information, you assist a extra equitable net expertise, making certain your website is on the market to as many individuals as doable.
Need to rent a developer who can maximize net accessibility in your evolving WordPress initiatives? In case you’d relatively go away this vital process to the professionals, try our DreamHost Growth Professional Companies!
You Dream It, We Code It
Faucet into 20+ years of coding experience whenever you go for our Net Growth service. Simply tell us what you need in your website — we take it from there.