Are you utilizing favicons in your web site?
Have you ever ever puzzled why a small brand or image seems subsequent to the title of an internet site in your browser?
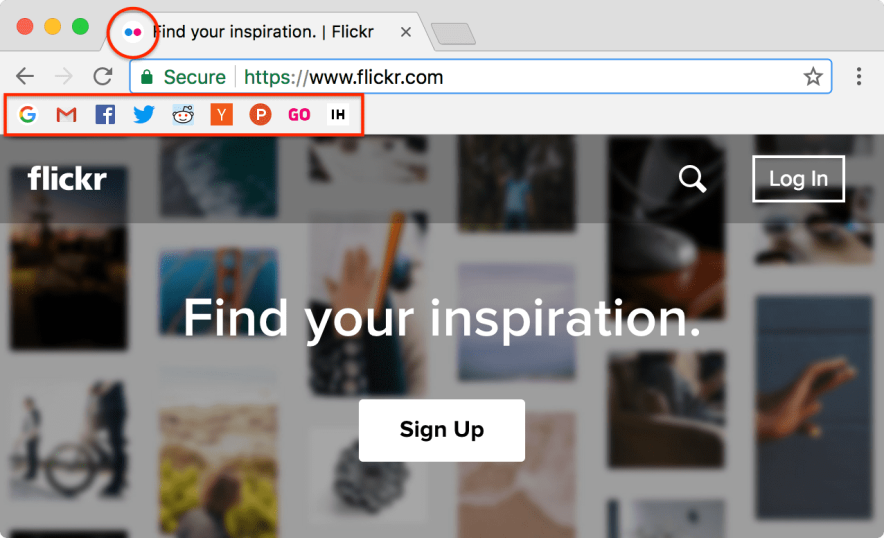
like this;


These cute little icons are known as favicons and characterize your web site in your net browser.
Questioning tips on how to create one? You are in the proper place.
On this publish you’ll uncover:
- What precisely is a favicon and the place does it seem within the browser?
- How do these little icons profit each web site house owners and customers?
- What is an efficient favicon and how are you going to create one which stands out from the remainder?
Are you curious about? Let’s check out the small print.
What’s a favicon?
A favicon is a small, distinctive picture that seems in your browser tab subsequent to your web site’s title.
The primary objective of the WordPress favicon is to assist customers shortly establish your website amongst all the opposite open tabs of their browser.
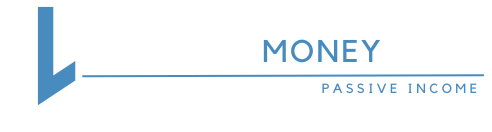
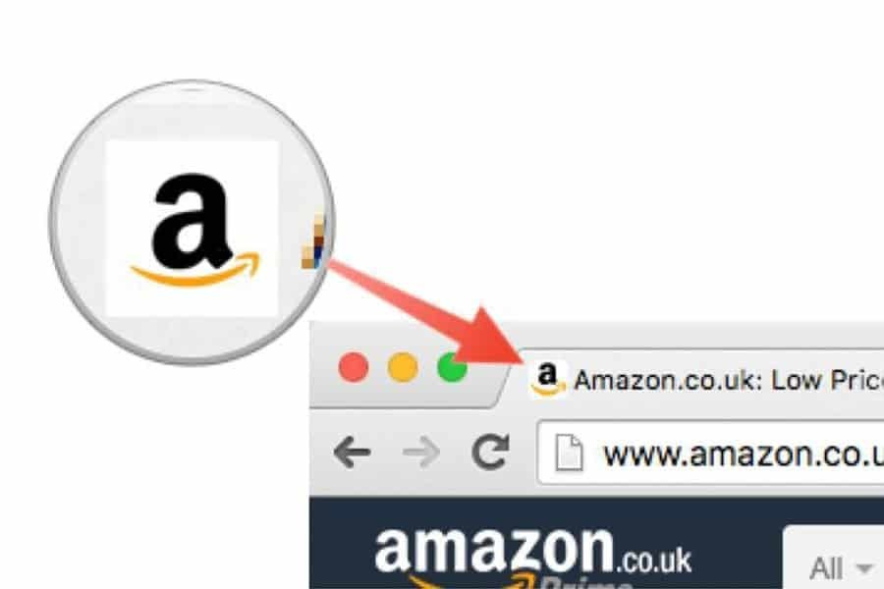
Here is an instance of what a favicon seems like.
![What is a favicon? How to create a favicon and examples [A Beginner’s Guide]](https://bloggerspassion.com/wp-content/uploads/2024/02/favicon-meaning.webp)
![What is a favicon? How to create a favicon and examples [A Beginner’s Guide]](https://bloggerspassion.com/wp-content/uploads/2024/02/favicon-meaning.webp)
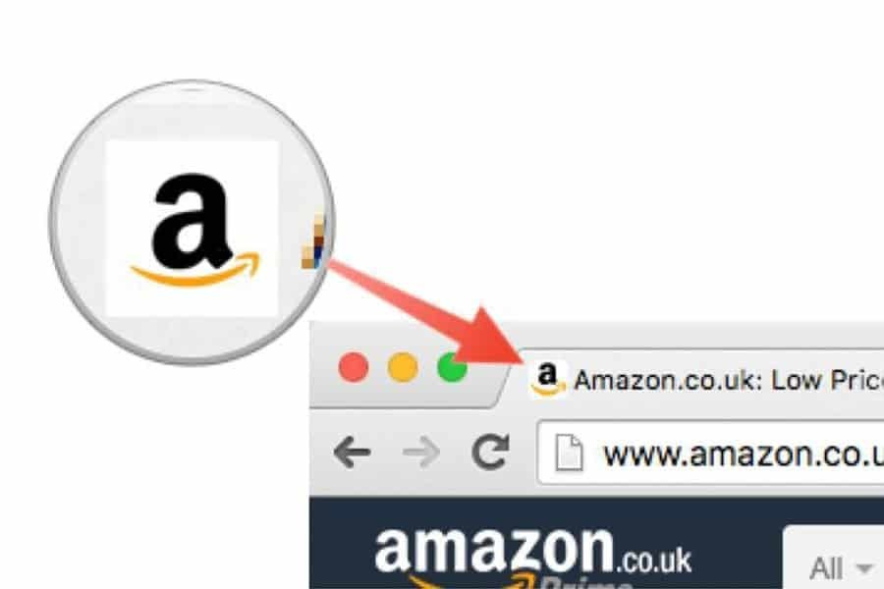
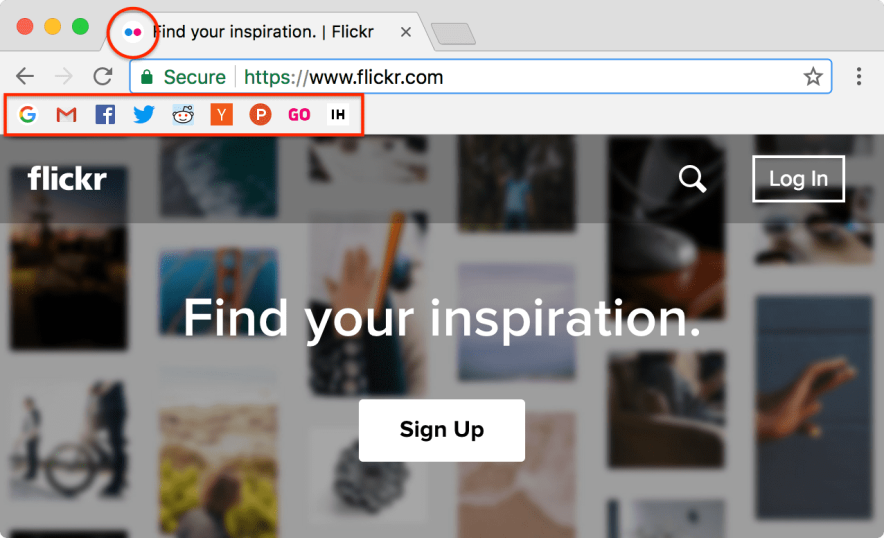
Listed here are some extra common web site favicons that seem contained in the Chrome bookmarks bar.


What are the advantages of including a favicon to my website?
A web site’s favicon represents the location’s identification. If you wish to construct your private model or make your web site extra memorable, you want a lovely favicon.
Listed here are a number of the principal advantages of including a WordPress favicon to your website in 2024.
- Professionalism: The largest advantage of utilizing a favicon is that it makes your web site extra skilled and visually interesting.
- Higher consumer expertise: Most on-line customers usually have a number of tabs open of their net browser. A singular and enticing favicon permits you to simply establish your website. Suppose Amazon, Twitter (X), YouTube, and so forth. You possibly can simply establish these websites by taking a look at their favicons.
- search engine marketing advantages: Nearly all serps, together with Google and Bing, show favicons in search outcomes to assist your web site stand out.
- Model recognition: The extra folks typically see your web site’s favicon, the extra recognizable your model will probably be.
- Bookmark: Many individuals bookmark a web page (or web site) once they discover one thing attention-grabbing. Favicons make your web site stand out on bookmark lists and encourage customers to come back again.
How do I add a favicon to my WordPress weblog?


Earlier than you discover ways to add a favicon to your website, it is advisable to create one. If you have already got a brand in your web site, you should utilize it as your favicon.
If you do not have one, there are various free favicon turbines on-line that may show you how to generate knowledgeable favicon in your web site.
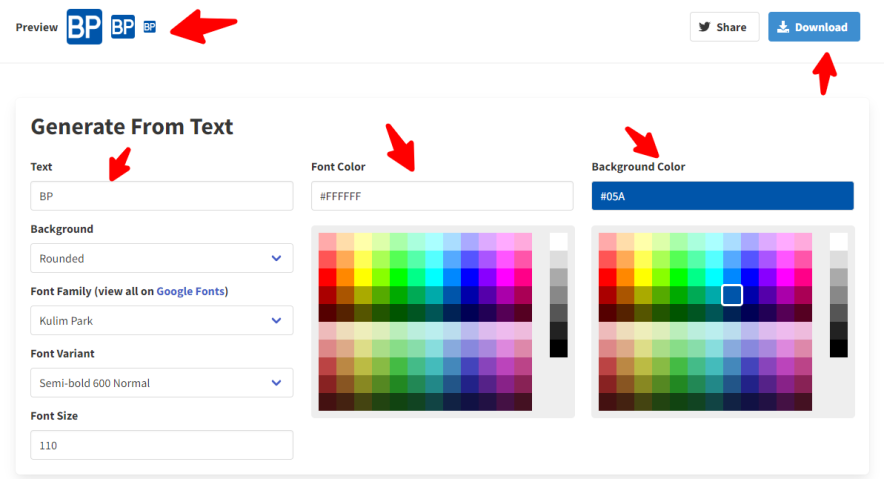
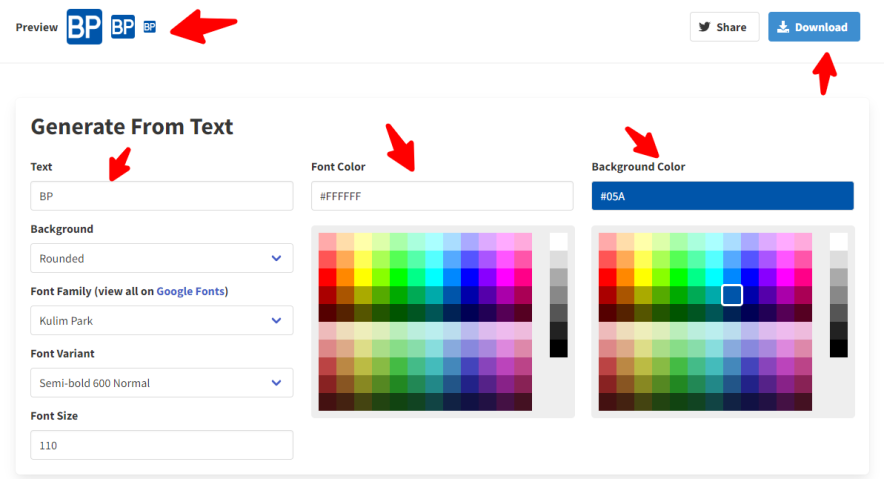
For instance, you should utilize: favicon.io generator. You should use this website to transform your current web site brand to a favicon or create one from scratch.
When you’re on the location, enter some textual content associated to your online business or web site identify and a preview of the favicon will mechanically seem, as proven beneath.


As you possibly can see, you possibly can freely change the favicon by altering the textual content, background, font dimension, font colour, background colour, and so forth.
As soon as accomplished, you possibly can obtain it by clicking the “Obtain” button.
As soon as your favicon picture is prepared, add the brand new favicon to your WordPress website utilizing one of many following strategies:
Technique 1: Use the WordPress Customizer (best)
So as to add a favicon to your WordPress website, go to your WordPress dashboard.[外観]>[カスタマイズ]Go to.
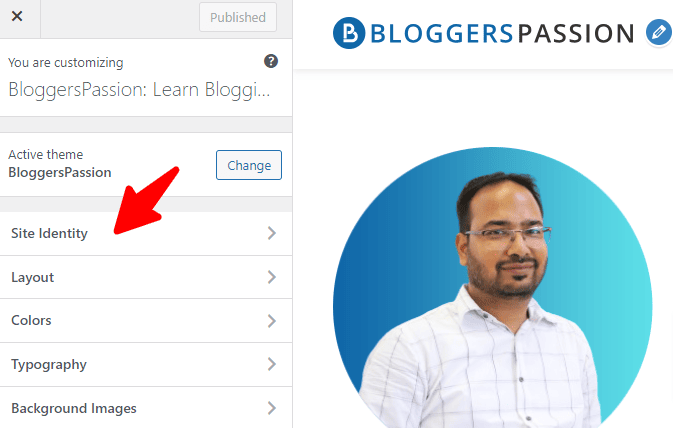
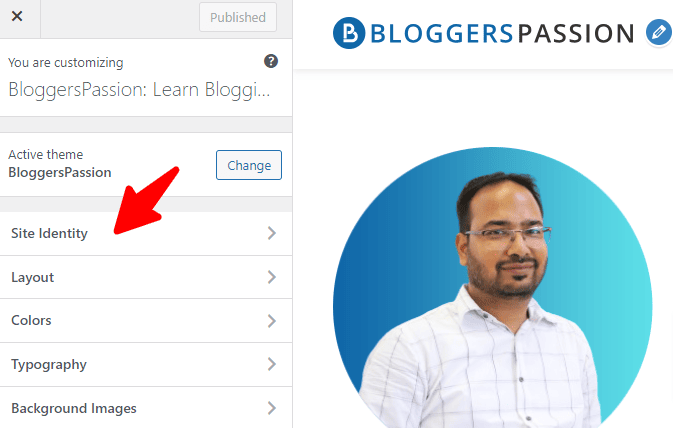
Click on Web site ID.


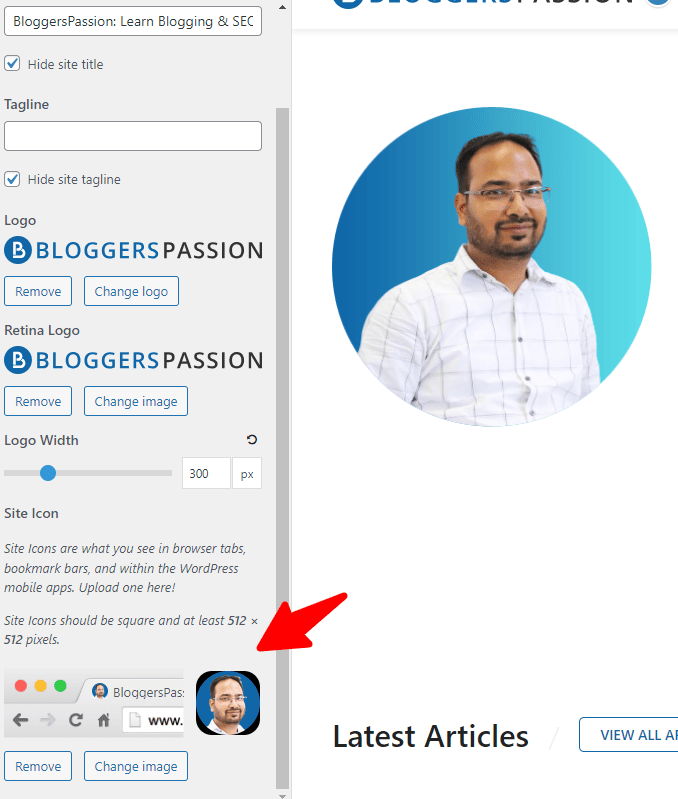
Scroll down slightly and you will find the “Web site Icon”.
It seems like this:


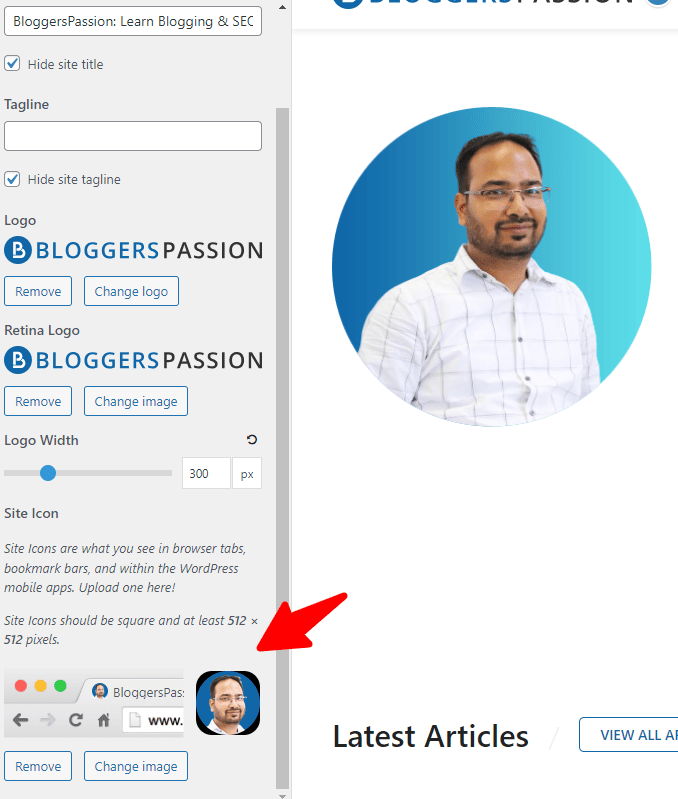
Choose a picture out of your media library or add a brand new picture. For finest outcomes, be certain it is sq. and not less than 512 x 512 pixels.
Crop the picture as desired and click on Choose. Click on Publish to avoid wasting your adjustments. that is all. completed.
Technique 2: Use the Favicon plugin
You may as well add a favicon to your WordPress website utilizing a WordPress plugin.
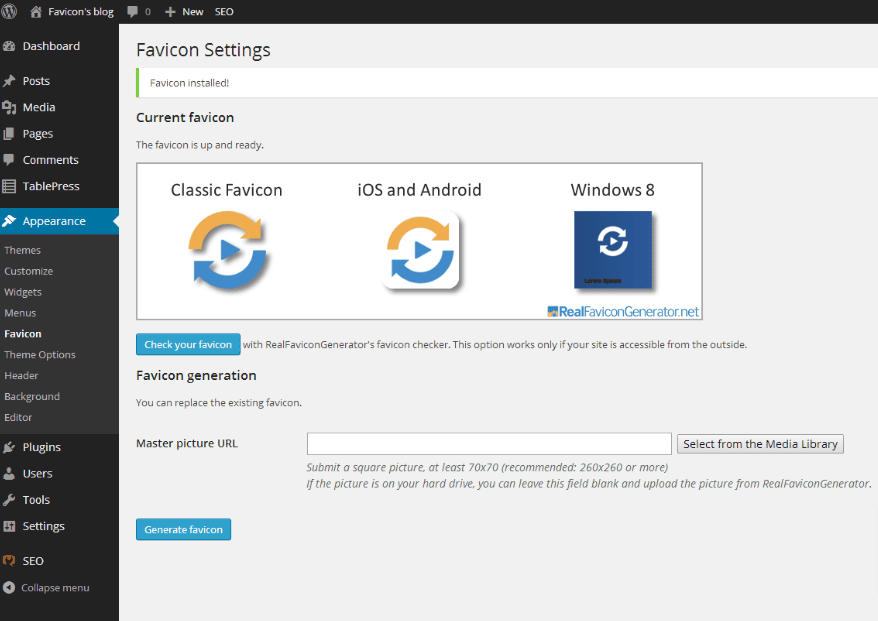
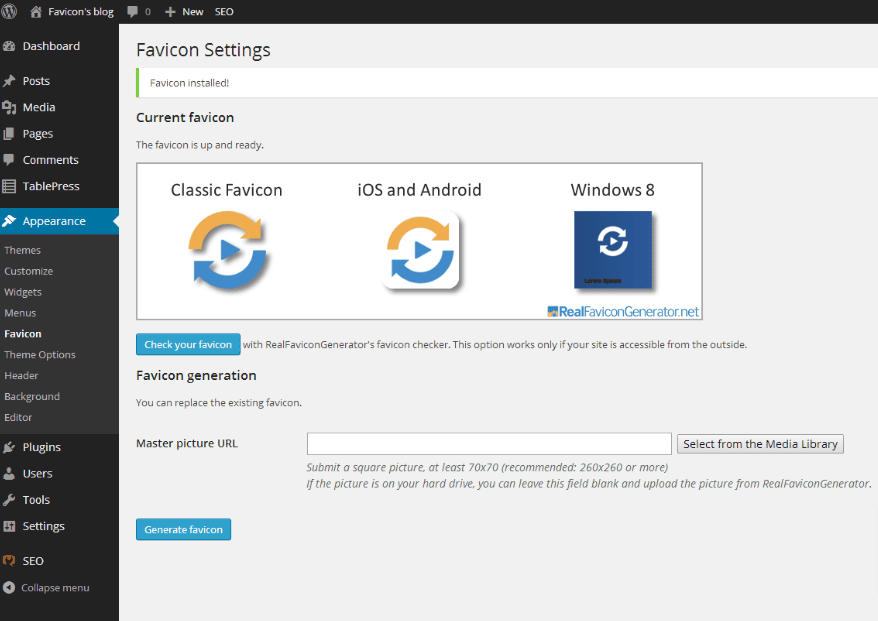
Set up a plugin like Favicon by RealFaviconGeneratorthis can be a free plugin that helps you generate and add favicons of various sizes.
- desktop browser
- iPhone/iPad
- Android machine
- Home windows 8 pill and so forth.
Activate the plugin and comply with its directions.
A picture have to be chosen. The plugin will generate all the mandatory information and code.
It seems like this:


Technique 3: Add favicon manually (for knowledgeable customers)
Create a favicon file utilizing one of many free favicon turbines listed above.
Ensure your favicon is a sq. picture saved within the .ico file format.
Connect with your web site utilizing an FTP consumer (corresponding to FileZilla) and add the favicon file to your web site’s root listing.
Subsequent, the final half is so as to add the HTML code.
Edit your web site’s theme file (often header.php) and add the next code snippet, changing “favicon.ico” with the precise favicon filename.
that is all. completed.
Essential notes: To make sure that your favicon shows appropriately, check it on completely different units and browsers. Additionally, be sure you use a clear background in your favicon for finest outcomes.
Widespread favicon codecs
The three commonest favicon file codecs are:
- ICO (Home windows icon)
- PNG (Moveable Community Graphics)
- SVG (Scalable Vector Graphics)
ICO is the most well-liked and authentic favicon format developed by Microsoft. The perfect purpose to make use of this format is that it’s suitable with all main browsers, together with older variations corresponding to Web Explorer.
PNG format is broadly utilized by skilled designers. This format helps clear backgrounds and infrequently has smaller file sizes than ICO.
If you wish to use and scale favicons with out dropping high quality, the SVG format is the advisable format. Nonetheless, this favicon format just isn’t as broadly supported as ICO or PNG, particularly on older units and browsers.
Straightforward ideas for making a WordPress favicon
Listed here are some useful ideas for creating your personal favicon in your WordPress website.
- Preserve it easy: A favicon is a really small picture, so be certain it would not have an excessive amount of textual content or is just too small. Strive utilizing daring shapes, single letters, and easy logos. Think about using a simplified model of your brand if doable.
- Get impressed: Get inspiration from high manufacturers like Amazon, Google, Tesla, Apple, and extra, or browse the business’s high web sites for inspiration to create your favicon.
- Use your photograph: Should you have a look at our weblog’s favicon, we use the founder’s picture. If you wish to construct your private model, use your photograph as your favicon. It is quite simple and distinctive.
- Use a clear background. All the time use a clear background. PNG format with elevated transparency improves visibility. You may as well seamlessly mix your favicon with completely different browser backgrounds. Save the favicon as a PNG or ICO file.
- Do not do something fancy. You do not have to make use of each colour below the solar. Stick with a restricted colour palette. For max visibility, we suggest utilizing just one or two colours.
- Please use the suitable dimension. Use a sq. picture with the advisable dimension of 512×512 pixels. The perfect factor about WordPress is that it mechanically generates smaller variations for various units, together with cellular units and tablets.
- Use instruments. You possibly can simply create and optimize your favicon utilizing free on-line instruments like Favicon.io and RealFaviconGenerator.web.
Steadily requested questions on what’s a favicon
Listed here are some often requested questions on favicons.
Do I would like a favicon?
It isn’t strictly needed, as the web site will work seamlessly with out it. Nonetheless, the favicon helps customers shortly establish her web site among the many many open tabs. Additionally, a lovely favicon can enhance the consumer expertise, branding, and total look of your web site.
What’s the widespread favicon dimension?
For ICO format, advisable sizes are 16×16, 32×32, and 48×48 pixels. For PNG format, the advisable sizes are 16×16 and 32×32. Nonetheless, most browsers settle for sq. PNG photos.
Does favicon have an effect on web site search engine marketing?
No, it is not. Nonetheless, serps show favicons to assist customers simply establish and bear in mind your website.
What are the widespread favicon file codecs?
The most typical favicon codecs are ICO, PNG, and SVG. ICO is broadly supported by all browsers.
Is favicon a rating issue?
No, the favicon just isn’t a rating issue for serps like Google, Bing, or Yahoo. Nonetheless, a favicon visually represents his web site higher.
Closing ideas on what’s a favicon picture?
Please notice that dimension is necessary when making a favicon. The best dimension is 512 x 512 pixels, however for finest compatibility (throughout completely different browsers and units) it must be doable to scale back it to 16 x 16 pixels.
Additionally, think about using a brand, model image, or picture that displays the content material of your web site.
So, what do you consider utilizing favicons? Have any questions? Tell us within the feedback.
If you are going to buy a product by an affiliate hyperlink, we are going to earn a fee at no further price to you.