Fashionable net design can really feel a bit like alchemy: the traditional follow of making an attempt to show lead into gold. Even a newbie can acknowledge what makes a very good web site, however on the subject of constructing it themselves? Let’s simply say making gold from scratch is more durable than it appears.
Discovering the appropriate design to your web site can really feel like a magical journey from imaginative and prescient to actuality, shaping and refining concepts till they shine. In actuality, there are particular rules of recent net design that, when utilized, considerably improve the prospect that your web site is not going to simply succeed however will remodel into digital gold.
Right here’s the place it will get difficult although: Fashionable web site design is extra than simply visible components and aesthetics. Your web site’s design impacts your SEO (search engine optimisation), how your viewers perceives your model, and the way guests behave after they land on the web page. It’s probably not overstating it to say your web site’s design and structure can influence your whole on-line presence.
search engine optimisation
Search Engine Optimization (search engine optimisation) is the follow of enhancing a web site’s rating in search outcomes. Search outcomes are aggregated primarily based on quite a lot of components, together with a web site’s relevance and high quality. Optimizing your web site for these components can assist increase your rankings.
Learn Extra
So whether or not you’re ranging from scratch or redesigning an current web site, you’ve come to the appropriate place. Learn on as we discover a number of the primary components of net design, from fashionable design developments to methods non-designers can get entangled within the design course of. By means of all of it, we’ll study extra about how a well-designed web site could be a golden ticket to your on-line enterprise.
First, Take Care Of The Tech Stuff (Or Have Your Host Do It For You)
You thought efficient web site design was all about choosing the proper colour palette and imagery, proper? Effectively, you’re not incorrect, per se. We’re simply taking a extra complete have a look at utilizing design to create a optimistic consumer expertise to your web site’s guests.
Listed here are a couple of of the technical points you’ll need to be sure to handle earlier than transferring on to the prettier elements of your web site design:
- Web site loading time: Regardless of your viewers, internet consumers are a somewhat impatient bunch. 47 p.c anticipate a web site to load in two seconds or much less, whereas 40 p.c abandon a web site solely if it takes greater than three seconds to load. Quicker web site loading speeds, however, cut back your bounce charges (the variety of guests who click on away after solely seeing one web page). If it’s essential to pace up load instances to your web site, try our information.
- Uptime: The identical may be mentioned for websites that don’t load in any respect. Information middle outages can price a enterprise a median of $9,000 per minute its web site is unavailable, in keeping with the Ponemon Institute. Signing up with a dependable internet hosting supplier can assist guarantee your web site stays up as a lot as attainable. For instance, DreamHost makes use of high-performance solid-state drives in our servers, that are at the very least 200 p.c quicker than conventional exhausting disk drives. Uptime ensures are one other important measurement to contemplate when evaluating reliability. DreamHost is among the few suppliers that promise your web site will probably be on-line 100% of the time. We’ll even reimburse you for a complete day’s value of internet hosting for each hour your web site is unavailable.
- Cross-browser compatibility: Your web site ought to render correctly throughout all main browsers and working methods. Cross-browser testing earlier than your web site goes stay can assist you be certain that customers gained’t run into compatibility points with completely different browsers.
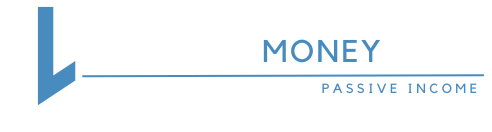
- Accessibility: Accessibility means each individual can entry and use your web site–even when they’ve disabilities. Learn to design an accessible web site with our final information.

7 Key Parts Of Internet Design
Now we will get into the enjoyable stuff, like colours, typography, call-to-action buttons, white area, navigation, and different net design components!
Beneath, we’ll discover seven primary components, however do not forget that net design is an artwork type, not a science. You’ll be able to at all times take dangers along with your web site in the event that they’re calculated and reversible. You could even begin the subsequent large net design pattern.
1. General Structure And Visible Look
Your web site’s general look is, after all, a vital element of design. First impressions are important, so that you need to wow guests as quickly because the web page masses. Customers take solely 50 milliseconds to form an opinion of your web site or enterprise, which is able to assist decide whether or not they keep or go away.
Beneath, we’ll cowl a couple of particular components of your web site’s structure and visible look that you could be need to spend extra time on.
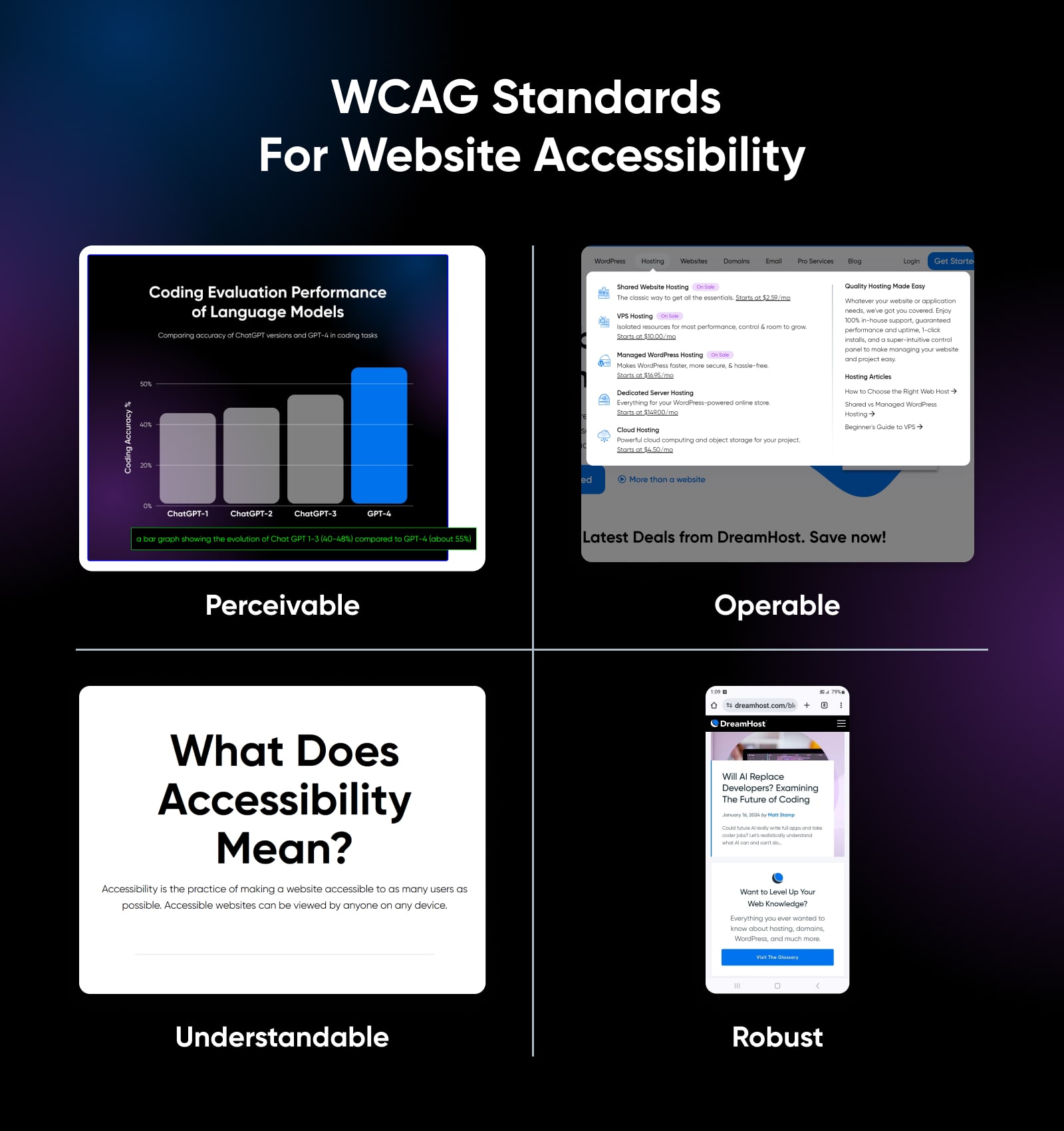
Minimalistic Design

Minimalistic design (or minimal design) means putting solely needed components on your own home or touchdown web page. Its visible design ought to be easy, acquainted, intuitive, clear, and accessible. Minimalistic net design makes use of unfavourable or white area to make the web page skimmable and draw guests’ eyes to what’s most essential.
A stylish and efficient manner to make use of minimalism in your web site is with card design. This can be a in style net design fashion the place you group textual content and pictures collectively on particular person playing cards, giving guests bite-sized items of content material that they’ll take in rapidly with out turning into overwhelmed.
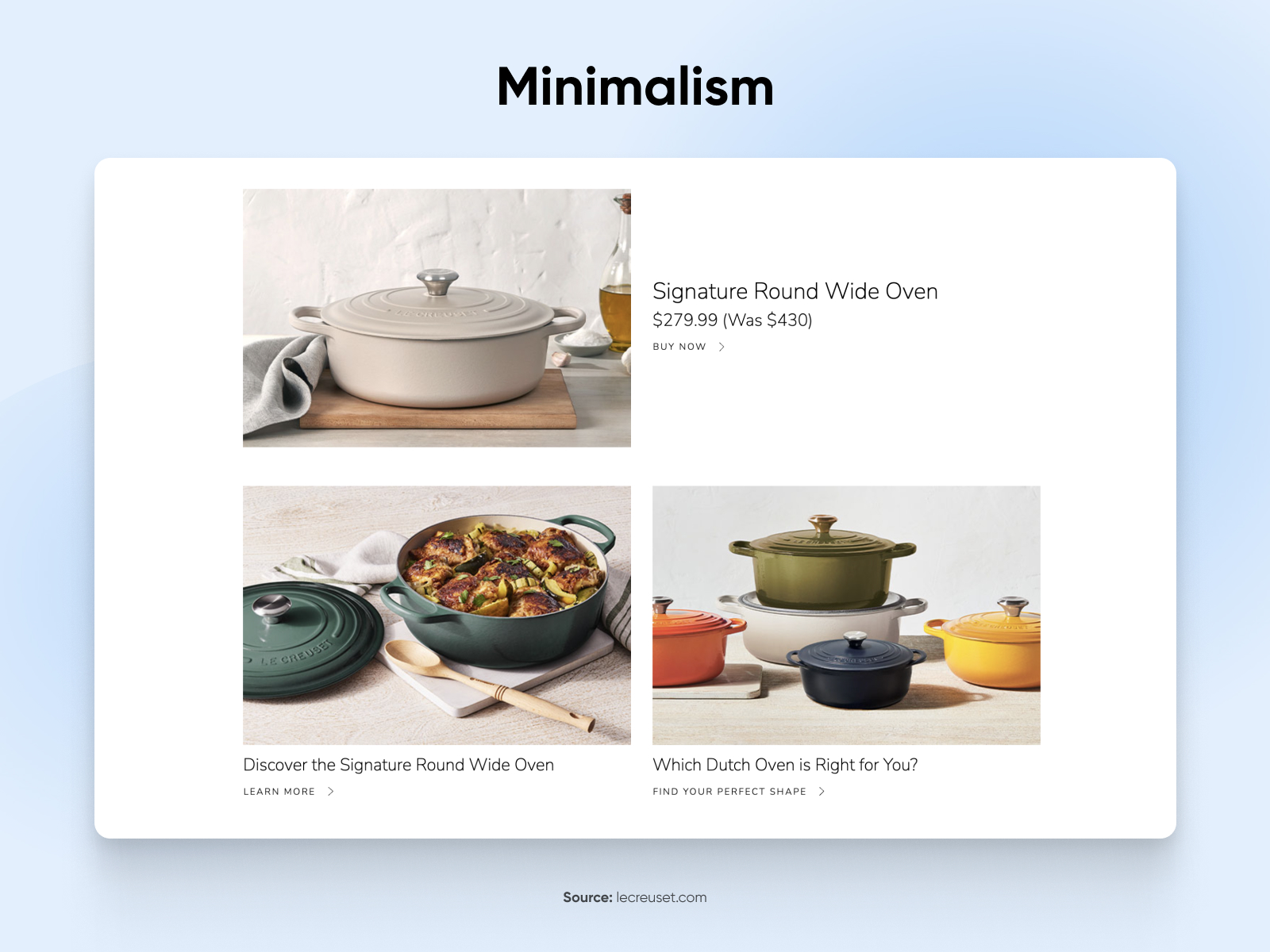
Hero Pictures

Hero photographs have grow to be fashionable in fashionable net design. Simply needless to say in case you’re going to make use of a hero picture (one massive picture that dominates the web page), high-quality photographs are a should–as are fashionable compression instruments to scale back the file dimension so having a big picture doesn’t decelerate your web page load instances.
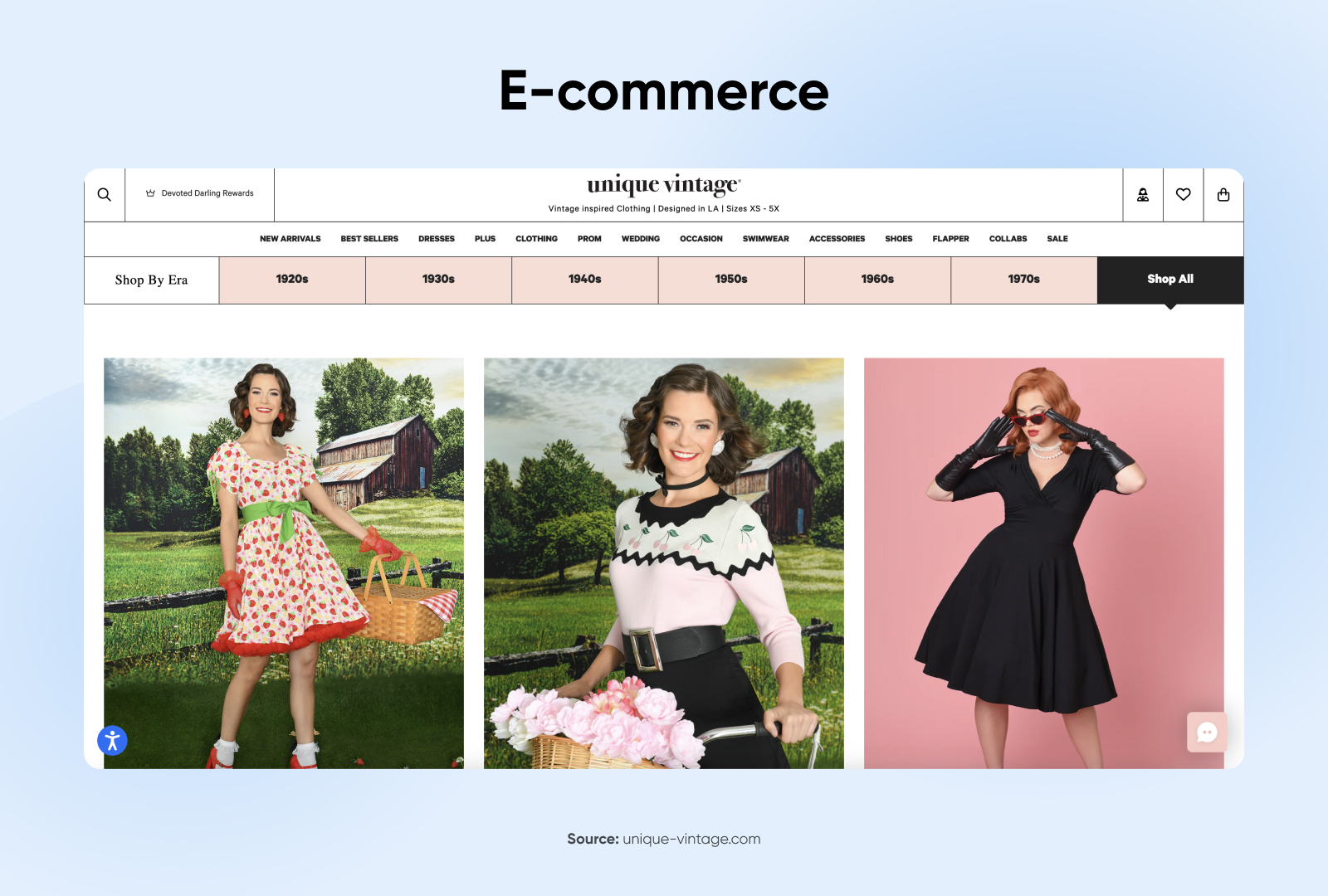
E-commerce Components

In case your web site is for e-commerce, you’ve much more visible components to consider, however we’ll deal with two of crucial: product photographs and calls-to-action (CTA).
For e-commerce websites, the design components must not solely look nice, but additionally assist encourage and facilitate purchases. Excessive-quality product photographs assist consumers see an in depth and interesting view of the merchandise you’ve on supply, making them completely important for any web site that features on-line buying.
Name-to-action buttons are one other important ingredient for e-commerce websites. Buttons ought to be designed to face out, prominently positioned, and clearly labeled to assist consumers transfer easily by your entire buying expertise.
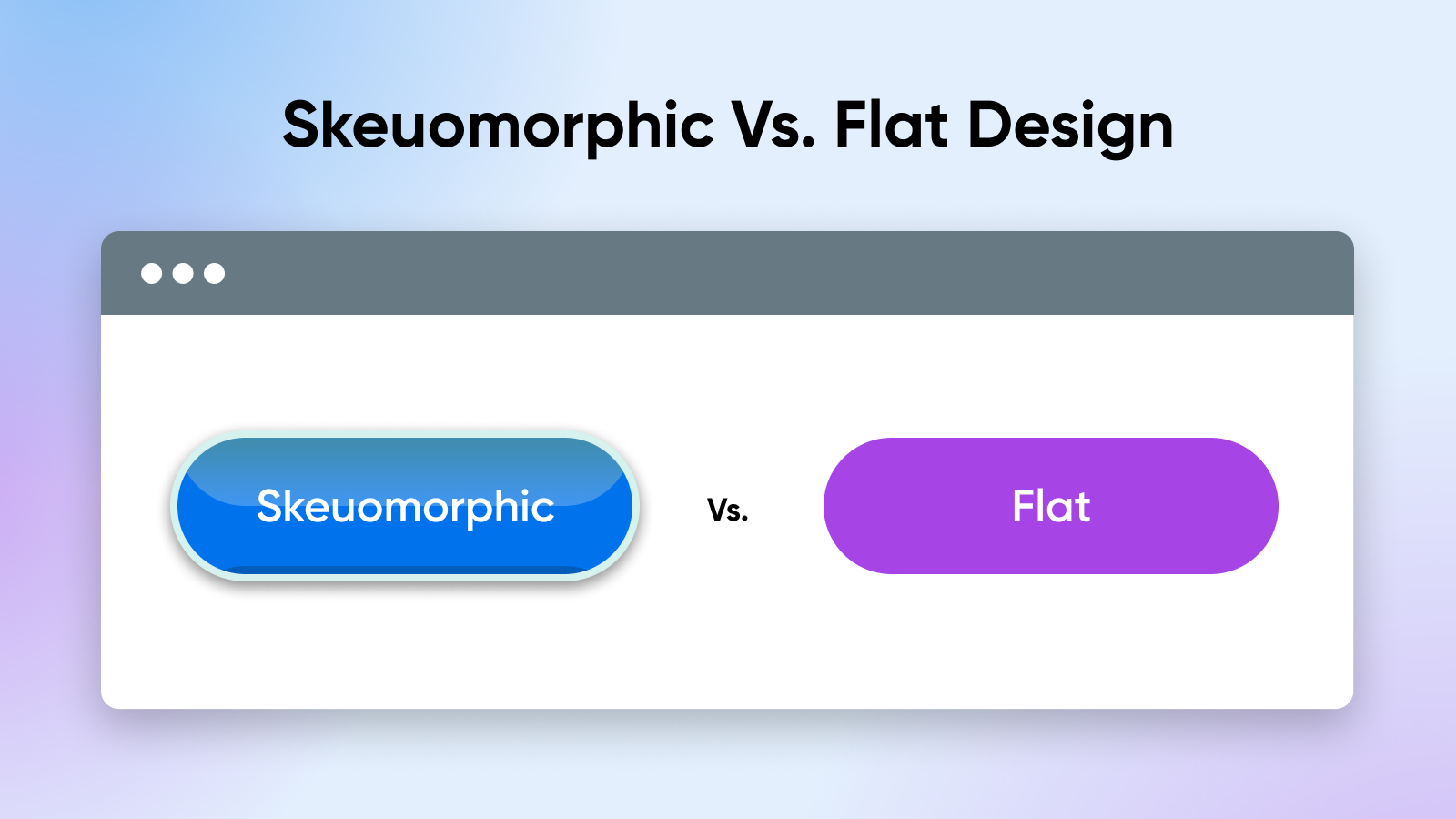
Iconography
Icons may be useful for offering supplementary data, however how they’re designed must match the remainder of your web site and branding. There are two important varieties of graphic design for icons:
- Skeuomorphic design: When icons are designed with particulars, shadows, 3-D results, and so on.
- Flat or semi-flat design: When icons are designed extra minimally or cartoonishly, with out particulars

Prior to now, skeuomorphic icons have been extra fashionable. In recent times, although, we’ve seen design developments transfer towards flat and semi-flat design. Nonetheless, developments aren’t all you need to contemplate when designing your icons; contemplate what matches greatest along with your branding and general web site design.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
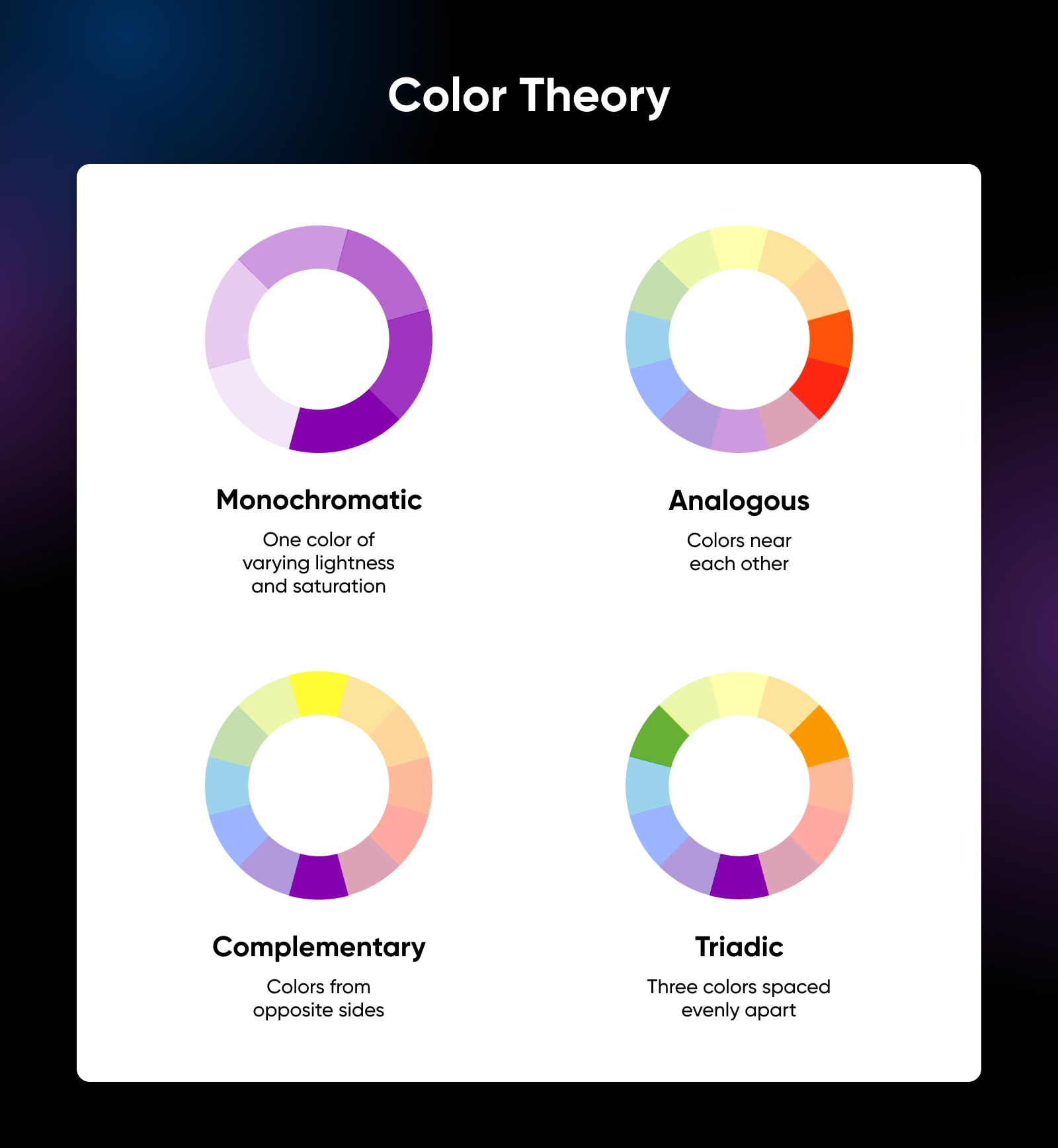
2. Shade Scheme
When selecting a colour scheme, there are fairly a couple of components you’ll be able to contemplate: your model, your business, your audience and demographics, simply to call a couple of. And with roughly 7 million hues detectable by the human eye, you’ve loads to select from.
Take into consideration how your colour decisions would possibly characterize you. For instance, navy blue or forest inexperienced is an expert colour typically utilized by legal professionals and docs. Photographers typically use black and white as a result of it helps their photographs stand out.
However extra than simply your business, take into consideration your viewers and their expectations. In case your major viewers is younger youngsters, they could gravitate towards brilliant colours like purple and yellow. In case your major clients are teenagers and younger adults, daring colours is likely to be the only option. If you happen to work with older adults, one thing extra muted and refined would possibly converse to them.
When you select a major colour, that may inform the remainder of your colour palette. When designing components like navigation buttons and icons, it’s essential to make use of a complementary colour mixture along with your web site’s background, textual content colours, and so on.
Want extra assist? Try our final information to web site colour decisions.

3. Typography
As you consider how your web site’s colour palette will characterize you and your corporation, you need to ask the identical questions on your web site’s typography. Are you an expert who ought to use a distinguished serif font? Or is your corporation extra informal and higher represented by a lightweight and ethereal sans serif?
It doesn’t matter what you select, your web site’s textual content should be simply readable, which implies the physique copy ought to be at the very least 16 pixels, you need to use a complementary font for headings and accents, and also you’ll want loads of distinction between the textual content and background (no purple fonts on inexperienced backgrounds until you need to give your guests complications).
Aside from that, although, there’s some freedom right here. You’ll be able to mess around along with your font, so long as it’s readable. Be happy to steadiness normalcy with freshness and take a look at one thing a little bit completely different from Arial or Occasions New Roman. You’ll be able to combine fonts so long as they complement one another.
Simply stay away from Comic Sans.

4. Navigation
Your web site’s navigation isn’t an area the place you may be artistic.
Don’t fall into the lure of animated hover results and sophisticated, multi-tiered subnavs. Navigational components–which might exist in a web site’s header, physique, and footer–are there to direct your guests to the data they want as rapidly as attainable. Interval.
The primary navigation menu ought to be on the prime of the web page, and right here, you’ve a polarizing design determination to make: do you employ a vertical navigation menu, or a hamburger menu? Hamburger menus, which collapse a vertical menu into three parallel, horizontal traces, present a cheap solution to save area by hiding your navigation menu off-site (plus, they’re mobile-friendly). Nonetheless, a hamburger button can obscure important data–and so they are likely to have decrease click on charges, which implies they’re much less efficient for guests.
Easy navigation extends previous your web site’s header. For lengthy, scroll-heavy, or one-page designs, you could need to embody directional arrows to assist customers navigate by every part. All these websites can also benefit from a sticky “Again to High” button that rapidly delivers guests again to the highest of the web page.
And eventually, don’t neglect to incorporate a navigation bar in your web site’s footer. An optimized footer can result in up to 50% more conversions–particularly in case you embody a contact type or a CTA like a signup hyperlink to your e-mail checklist.

5. Content material
Similar to inside designers don’t cease as soon as the partitions are painted, your web site isn’t accomplished as soon as the structure, colour scheme, typefaces, and different aesthetic components are picked out. It’s time to herald the couch and cling household photographs on the wall–by listening to how your messaging interacts along with your design.
Your web site’s guests would possibly discover its design, however they’re there for its content material. Is your model reliable? Skilled? Able to delivering top-notch services and products? Speaking clearly is important; data ought to be straightforward for guests to search out, learn, and digest–and that’s the place content material is available in.
Use headings and show textual content to arrange content material into sections so readers can skim and rapidly discover the data they want. Take away any data that doesn’t have to be there. Break up lengthy content material into lists–do not forget that content-heavy web sites will compete with the design components you’ve labored so exhausting on.
Apply the identical content material technique to every web page. For instance, even your “About” and “Contact” pages ought to have the identical branding and tone and convey the appropriate data rapidly.
6. Movies
Video may be a good way to interact web site guests, retaining them in your web site longer, decreasing bounce charges and even growing conversions. Movies can remodel static net pages into vibrant areas, supplying you with a brand new medium to inform your model’s story. Video content material not solely enhances the consumer expertise by offering visible and auditory stimuli but additionally serves as an efficient device for enhancing dwell time and search engine optimisation rankings. Listed here are a couple of methods including video can enhance your web site design:
- Elevated customer engagement: By presenting data by visible channels, movies maintain the viewer’s consideration longer than textual content or static photographs alone. Whether or not it’s an explainer video, a product demonstration, or a compelling model story, video content material has the distinctive potential to interact guests, encouraging them to spend extra time exploring your web site.
- Improved search engine optimisation: Search engines like google favor web sites with video content material, because it signifies a better high quality of knowledge and consumer engagement. Embedding movies related to your content material can enhance your web site’s search engine optimisation rankings, making it extra seen to potential guests. Moreover, movies encourage sharing throughout social media platforms, additional growing your web site’s attain and visibility. By optimizing video titles, descriptions, and tags with focused key phrases, you’ll be able to improve your search engine optimisation technique and entice extra visitors to your web site.
- Extra conversions: Movies also can play a important position in changing guests into clients or subscribers. Product movies, for instance, enable potential patrons to see objects in motion, addressing questions and issues in a manner that product descriptions can not. Testimonial movies add a layer of belief and credibility, showcasing real-life experiences along with your model or merchandise. By incorporating clear name to motion prompts inside or after movies, you’ll be able to information viewers in direction of making a purchase order, signing up for a publication, or partaking along with your model in different significant methods.
7. Don’t Neglect About Cell
Phew! Lastly, we’re nearing the tip of our net design journey with a glossy, compact, user-friendly web site. Able to do all of it once more–however smaller?
The quantity of mobile web traffic overtook desktop traffic years in the past and exhibits no indicators of slowing down. Moreover, Google now makes use of mobile-first indexing to rank websites in search outcomes, and since 2021, the search engine has used Core Internet Vitals, a set of metrics to measure how effectively your web site delivers a top quality consumer expertise (together with on cell gadgets), to assist decide which websites ought to get a rankings increase.
Core Internet Vitals (CWV)
Core Internet Vitals (CWV) was developed by Google and represents a trio of consumer expertise metrics designed to assist create a quicker, extra accessible, and better high quality net shopping expertise. The three Core Internet Vitals metrics embody Largest Contentful Paint (LCP), First Enter Delay (FID), and Cumulative Structure Shift (CLS).
Learn Extra
In different phrases, mobile-friendly web sites aren’t only a nice-to-have function anymore. They’re a necessity.
Most WordPress themes or templates are already primed for cell visitors. However in case you design a customized look or rent an internet designer, it’s essential to be certain that your web site works equally effectively when accessed from all machine varieties.
Responsive Design Vs. Cell-Pleasant Structure
It’s additionally essential to grasp the distinction between responsive web site design and mobile-friendly or mobile-first design.
When a web site is responsive, that signifies that when a cell consumer accesses it, it scales down to suit the display dimension.
However, a mobile-friendly design would possibly change the structure to be extra excellent for every display dimension, altering column layouts or button sizes to make them simpler to see and use for various kinds of gadgets.
Whereas a responsive design is best than a web site that doesn’t alter in any respect for cell customers, it’s not as excellent as a mobile-first design that adjusts for each display dimension and machine sort. Take this into consideration when selecting your template or working with an internet designer.
Get A Gorgeous Web site Designed From Scratch
Now that you just’ve realized about the important thing components of recent net design, it’s time to construct your web site!
At DreamHost, we make it straightforward for DIYers to launch a web site quick with our drag-and-drop WordPress Web site Builder. However in case you’re on the lookout for a sophisticated, customized WordPress web site that’s 100% distinctive to your model, contemplate our Customized Web site Design service.
Right here’s how the method works: You’ll begin with a one-on-one name along with your venture supervisor, who will talk about your necessities, content material, and objectives. Then, we’ll collect your current brand and branding supplies right into a easy, one-page reference sheet to make sure your web site design precisely displays your model.
Subsequent, our professional designers will create a customized prototype of your new web site. You’ll be able to supply suggestions, and when you’ve accredited the design, we’ll code it right into a high-performance WordPress web site. We make sure you’re happy with the ultimate product by together with revisions from the get-go; you’ll get two rounds of design and code revisions for each web page in your web site.
Your completed web site will probably be search engine optimized, mobile-friendly, and loaded with options like a customized weblog, contact types, analytics, and e-commerce instruments. We are able to even add merchandise to your on-line retailer for you, if wanted.
If you happen to’re prepared to maneuver past WordPress templates, try our Customized Web site Design service at present.
DreamHost Makes Internet Design Straightforward
Our designers can create a beautiful web site from SCRATCH to completely match your model and imaginative and prescient — all coded with WordPress so you’ll be able to handle your content material going ahead.