In the present day, most individuals anticipate finding no matter they search on the prime of Google search outcomes. In case your web site is ranked on the prime of the search engine outcomes web page, attracting new prospects to your small business turns into a lot simpler.
Google seems at numerous on web page Website positioning components to resolve the place a web page ought to rank and the way it ought to be introduced within the search outcomes.
And for this, making a stable Website positioning technique is essential. Getting these proper can result in increased rankings, elevated visibility, & extra natural site visitors to your web site—in order that they’re price doing. This weblog on important on web page Website positioning components will stroll you thru the numerous Website positioning components you have to contemplate whereas optimizing your on-site web page.
What’s On Web page Website positioning?
On web page Website positioning or on-site Website positioning refers to strategies you may carry out on the web page to enhance its rankings. Briefly, it refers to optimizing web site construction and content material—something that’s on the web site web page It emphasizes serving to Google and searchers higher perceive and digest your content material. Beneath you will note total essential on-page parts that should be optimized.
Why is On Web page Website positioning Essential?
Google seems on the web site web page’s content material to see if it’s a related search consequence. And if Google considers your content material much less related than your opponents, they’ll outrank your web site. Your web site and its content material have to be absolutely optimized in accordance with Google and Bing, together with what’s seen to customers (media, content material, pictures) & what’s seen to search engines like google (metadata, HTML, or codes). This fashion, search engine bots can perceive and rank your web site content material.
Important On Web page Website positioning Components You Should Know
Align With Search Intent
Google prioritizes relevance in search outcomes, and understanding the target market’s search intent is significant to delivering content material that meets customers’ wants.
To determine person search intent, take a look at the top-ranking search outcomes on Google & determine the three Cs of search intent:
- Content material kind: What’s the dominant kind of content material? Is it a weblog publish, product web page, class web page, touchdown web page, video, or one thing else?
- Content material angle: The distinctive promoting level (USP) of the top-ranking factors, e.g., “greatest,” “least expensive,” “for freshmen,” and so forth. Gives perception into what searchers worth in a selected search.
- Content material format: Some normal codecs embrace how-to guides, step-by-step tutorials, opinion items, listicle posts, comparisons, opinions, and so forth.
Key phrase Placement
Probably the most important a part of on web page optimization is researching proper key phrases and utilizing related key phrases within the content material with out key phrase stuffing.
Now, should you’re writing high quality content material like a human, the key phrase and associated LSI key phrases will naturally happen within the textual content’s physique. However there are some locations the place you have to place your goal key phrase deliberately.

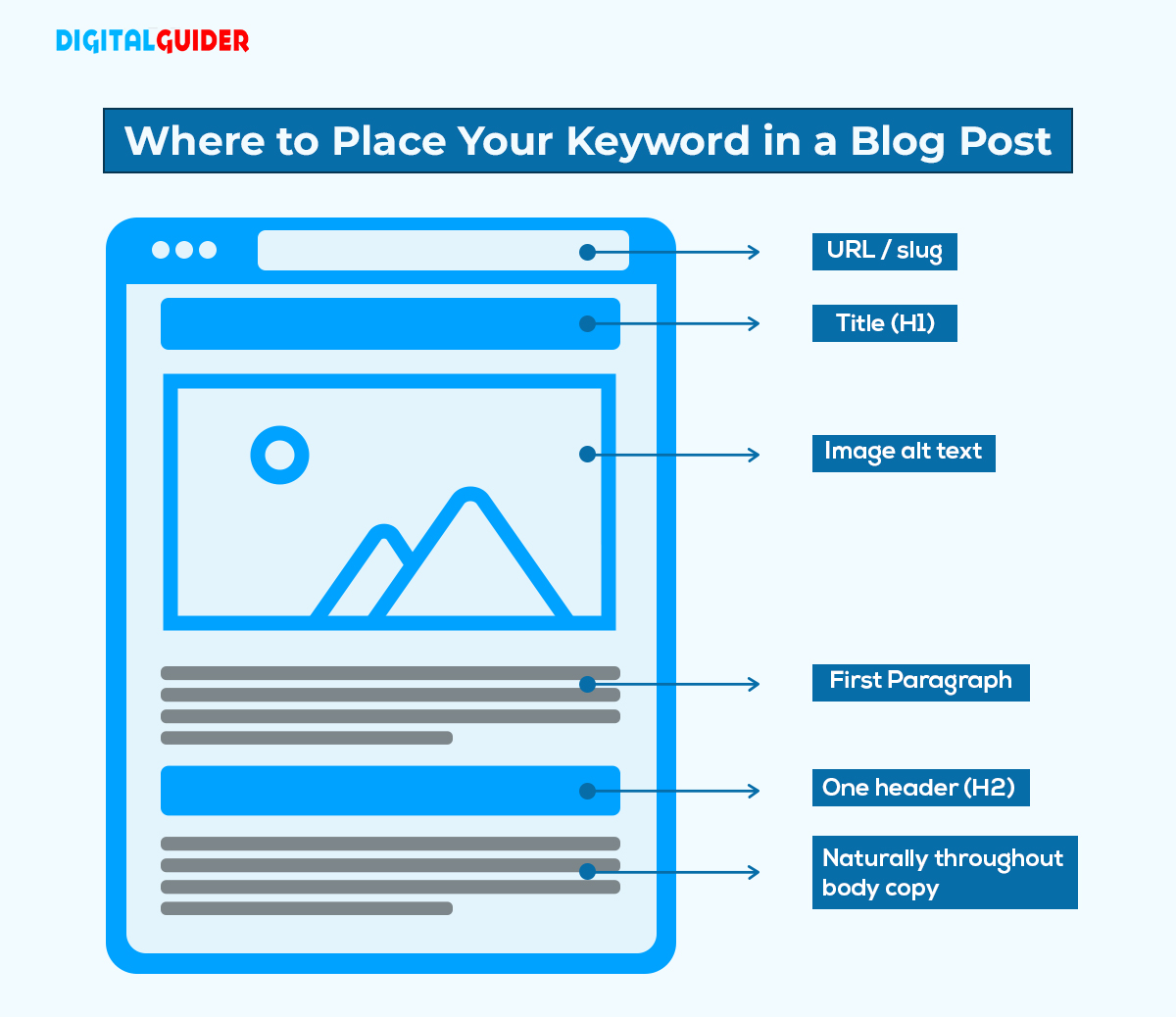
Key phrase placement consists of:
- Web page title: Place the principle key phrase on the web page’s title because it seems.
- Headings: Ideally, in a minimum of two H2s on the web page.
- First 100 phrases of the web page: Guarantee that is integrated naturally.
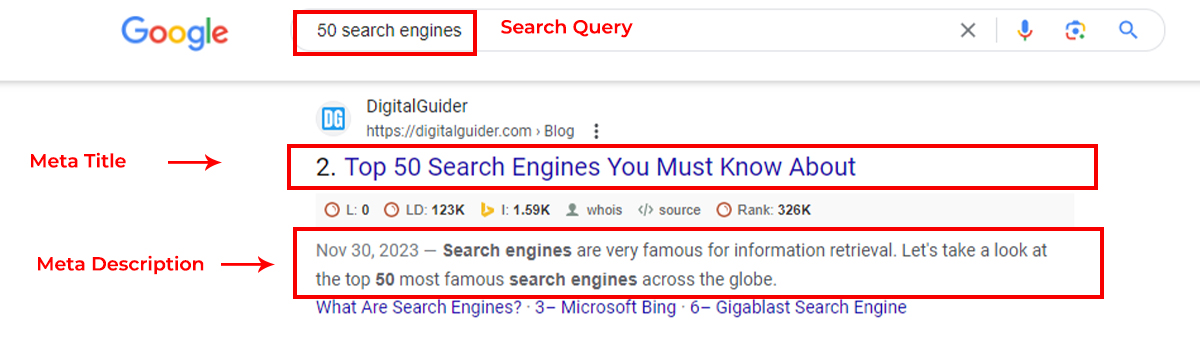
- Title tag: That is the web page’s title because it seems on the SERP.
- Meta description: The abstract of your web page that seems on the SERP.
- Picture file identify: Don’t simply save a picture as “Screenshot-1” or “chart.”
- Picture alt textual content: The textual content various of a picture to explain the picture.
Associated Weblog: Key phrase Funnel In Website positioning? What It Is & How It Works
Content material Comprehensiveness
High quality content material is arguably Google’s most vital web page rating issue. Google needs to offer customers with probably the most helpful & related content material for his or her search queries.
Even when your web site ticks each Website positioning guidelines however you don’t have high-quality content material, it’ll battle to rank increased on SERP. One strategy to sign to Google in regards to the high quality of your web site content material is to have a minimum of 500 phrases on every web page. If something is decrease, Google will flag your web site as having ‘skinny content material.’
If you need your web page to rank for its goal key phrase, it must observe Google EEAT pointers:
- Helpful: Gives the data a person seeks when looking out that key phrase.
- Reliable: Data is correct and delivers on the headline’s promise.
- Readable: Data is organized, scannable by way of headers, reads like a human wrote it, and pictures, bullets, call-out quotes, and different visible parts break up a textual content.
- Enough size: If the web page you’re optimizing is a weblog publish, intention for a minimum of 1,500 phrases. Hubspot recommends 2,100–2,400 phrases primarily based on the typical size of its prime 60 weblog posts but additionally mentions {that a} third of these prime posts had been lower than 1,500 phrases.
- Actionable: All “what”s ought to be accompanied by “how”s, even when which means a hyperlink to a separate useful resource.
Should Learn Weblog: How Scannable Content material Guidelines the Web? [A Beginners Guide]
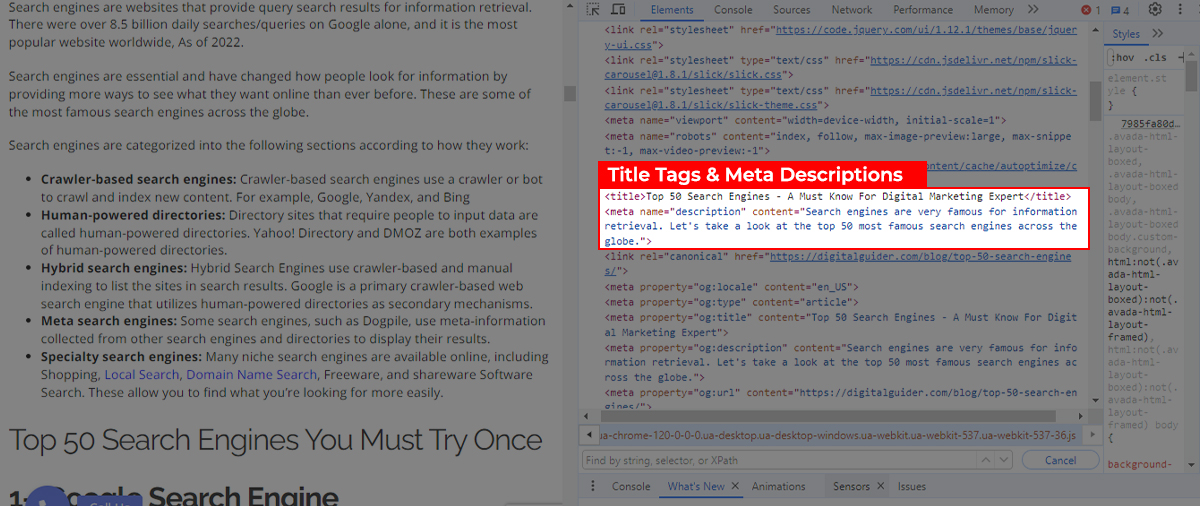
Title Tags & Meta Descriptions
Title tags and meta descriptions let search engines like google and customers know what your web site is about. They describe the content material of every web page, detailing how that pertains to a person’s search question. They could be a important “hook” on the search engine outcomes web page. You could deal with readability and relevance throughout Website positioning web site auditing to create fascinating title tags and meta descriptions for SEO.


Craft concise titles that precisely mirror the content material of that web page, together with related key phrases. Present a short however participating abstract of what customers can anticipate for meta descriptions. Emphasize the worth or answer (or product) your web page provides.
When Writing Title Tags
|
When Writing Meta Descriptions:
|
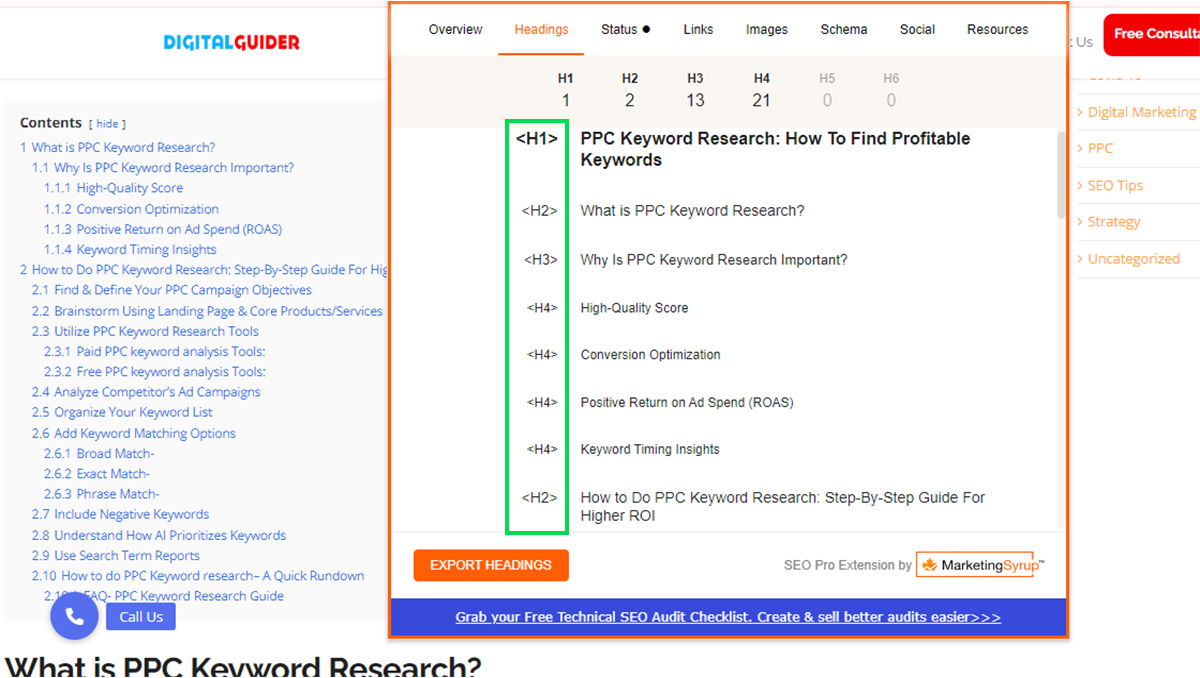
Correct Heading Tags
Organizing your content material on an internet web page utilizing a heading hierarchy is essential for enhancing person expertise. It makes it simpler for web site guests to skim by means of your content material and comprehend its context.
Google makes use of the construction of headings in your web page to research readability. Correct use of headings helps your web site guests to learn and perceive your content material higher.
From an on web page Website positioning perspective, accurately utilizing heading tags helps search engines like google higher perceive your content material’s subject material and the way it pertains to a person’s search question.

Each web page ought to have just one primary heading, which is able to use the H1 tag. Subsequent headings ought to have H2 tags; any sub-points underneath them can have H3 or H4 tags. Utilizing headings is an efficient strategy to embrace key phrases in your content material. Your major key phrase ought to all the time be positioned within the H1 tag, whereas H2 tags can embrace your secondary key phrases.
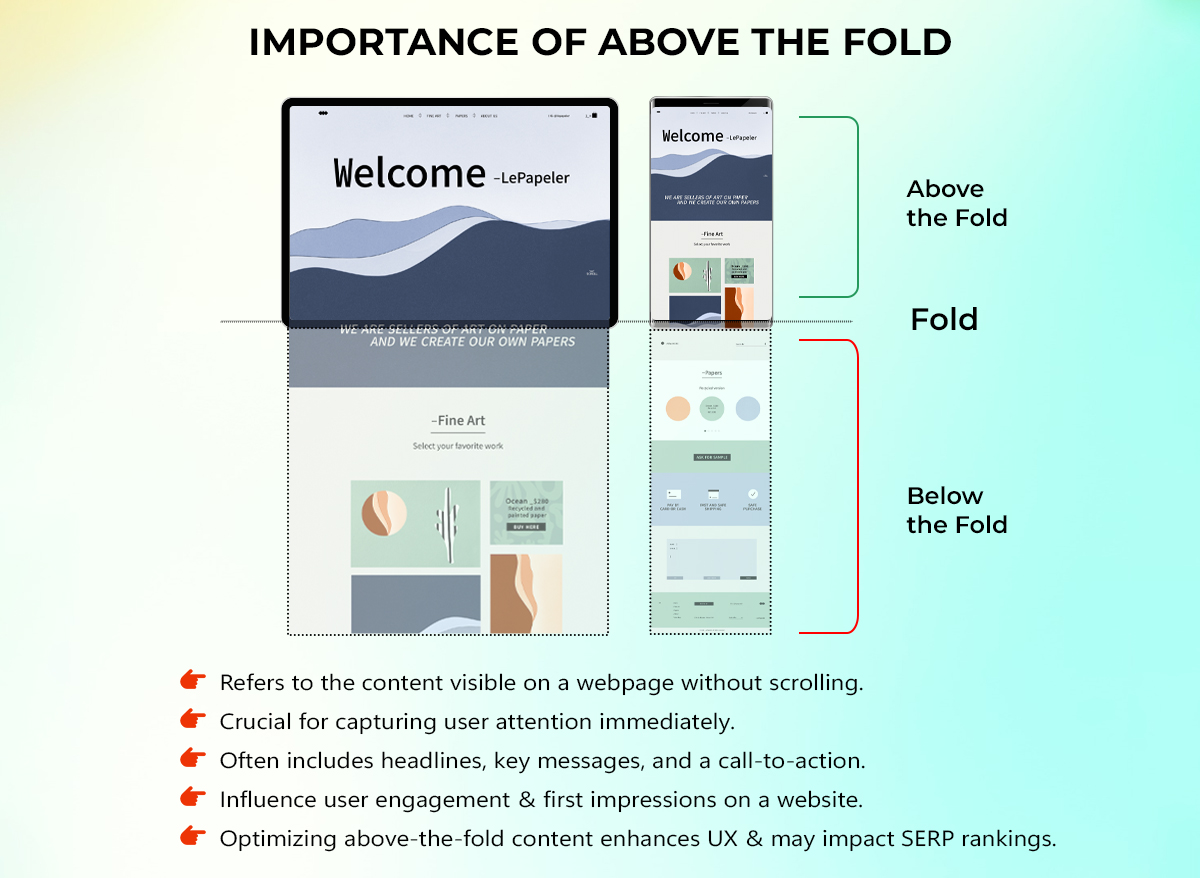
Above the Fold Part
The “above the fold” part refers to the very first thing Google & a person see when a web page hundreds with out scrolling. That is important as a result of it’s your net web page’s “first impression.” In case your viewers sees content material that signifies they’re in the best place, they’re positively going to scroll down.
Right here’s an infographic of an above-the-fold part:

If not optimized, your viewers would possibly bounce again to the search outcomes once more to learn different opponents’ blogs/articles on the subject.
- Listed here are some suggestions for optimizing above-the-fold content material:
- Optimize your web site header
- Add a robust heading
- Add seen call-to-action buttons
- Embrace key phrases
- Add sufficient textual content content material
- Disable lazy loading
- Optimize for featured snippets
- Present alt textual content for pictures
A responsive web site design may help be sure that pictures, textual content, and different parts all the time match correctly. This lets you profit from the house above the fold.
Web page URLs
Every URL of a web page ought to describe its web site content material concisely. Consider it this fashion: In case you had two web page URLs:
The higher optimized one: In fact, the second, as it’s descriptive and you may determine that the web page is about girls’s garments.
- As a basic rule of thumb, URLs ought to:
- Be concise & descriptive and embrace the first key phrase
- Use lowercase letters fairly than mixing in capital letters
- Use hyphens to separate phrases
- Be as brief as attainable whereas nonetheless describing the content material of the web page
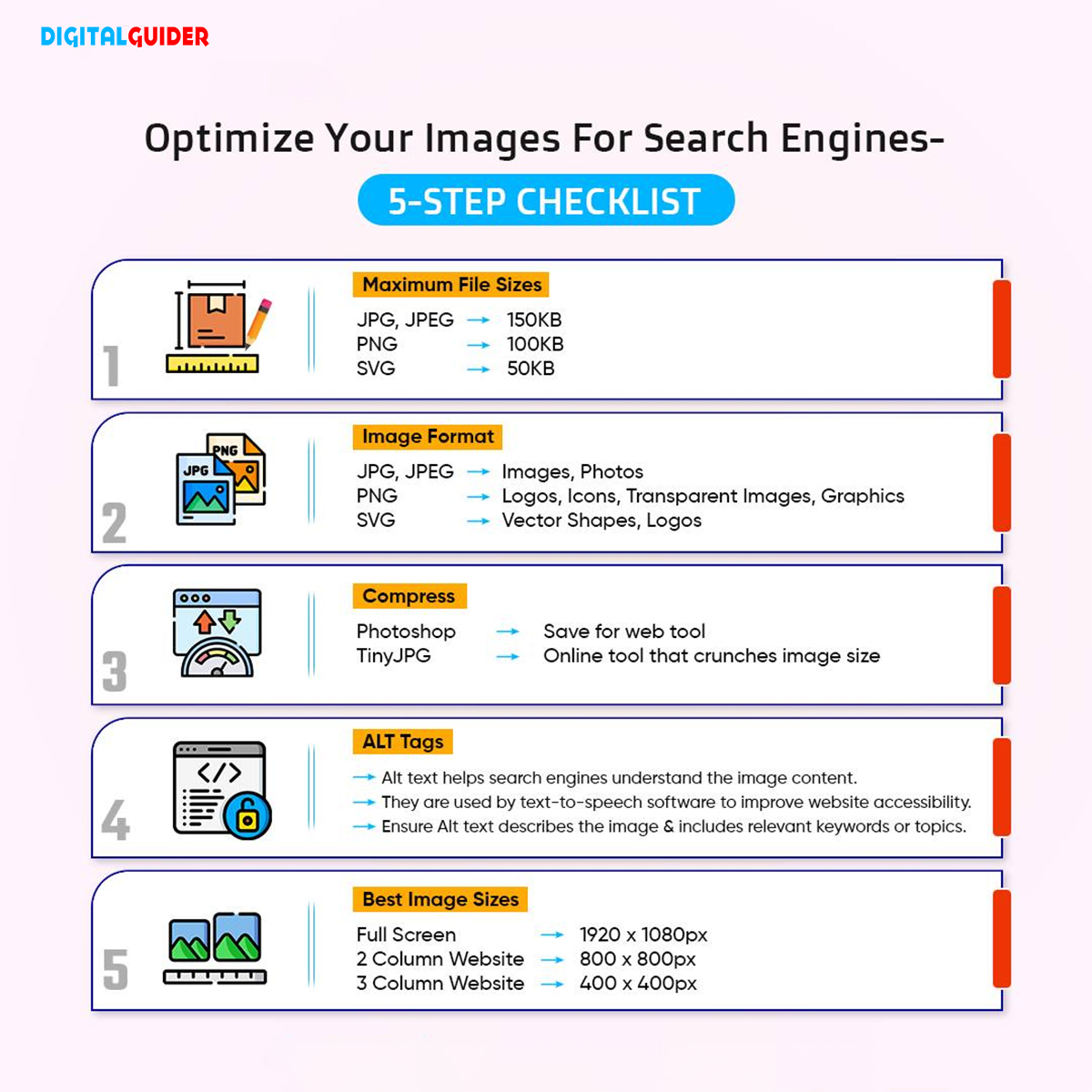
Picture Optimization
Pictures are essential for Website positioning as they make your content material extra accessible, participating, and enticing to customers. Understanding picture optimization fundamentals will give your content material the very best likelihood to succeed with Website positioning advertising methods.

Picture optimization includes producing artistic pictures and delivering high-quality pictures within the ultimate format, measurement, and backbone to extend engagement. It additionally includes accurately labeling pictures with metadata so search engine crawlers can learn them & perceive web page context.
Alt textual content, captions, selecting the very best file kind, and sizing your pictures appropriately are just some issues you have to contemplate when including pictures to your web site.
Visible Content material
Visuals content material, resembling pictures, movies, graphics, infographics, and charts, entice and retain person consideration extra successfully than plain textual content. The significance of visible content material is critical for a lot of causes like increased person engagement, improved search engine rankings, enhanced UX, higher backlinks & extra. They assist make content material extra scannable and extra handy to digest. Optimizing pictures with alt tags may help drive site visitors from picture search outcomes.
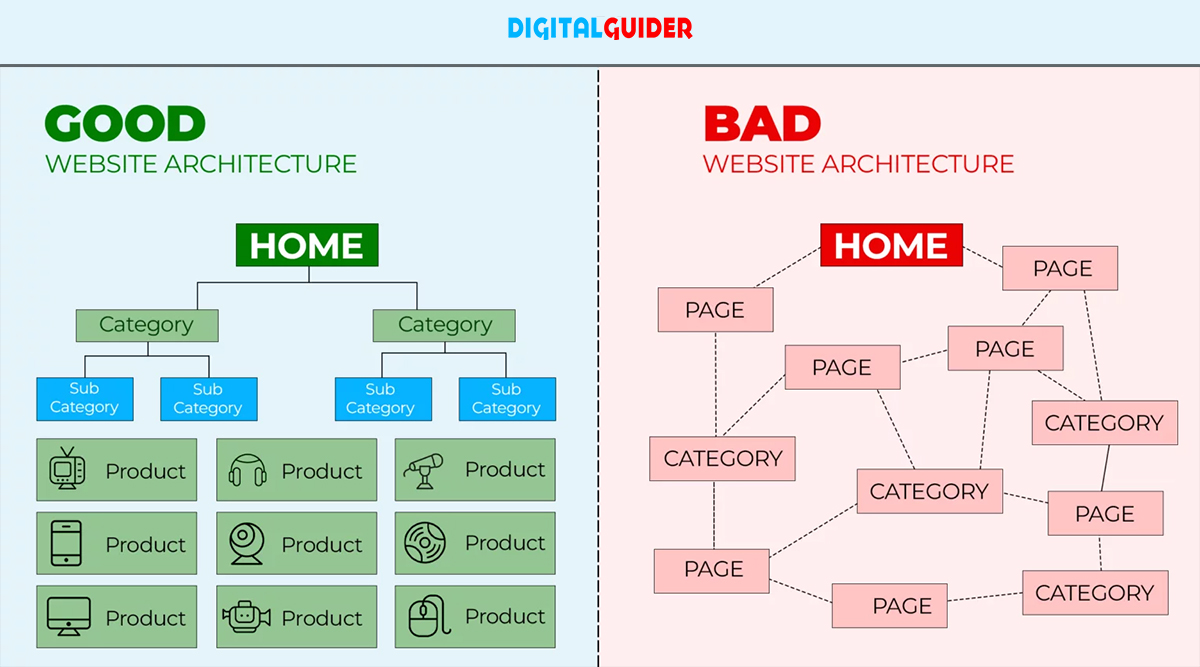
A well-structured web site with hierarchical navigation helps search engines like google & customers discover and navigate your content material extra effortlessly. Consideration to your web site’s total construction and group can improve the person journey, resulting in faster conversions.

Really helpful Weblog: Website positioning Silo: What’s it & How one can Create a Silo-Pleasant Web site?
Inner linking
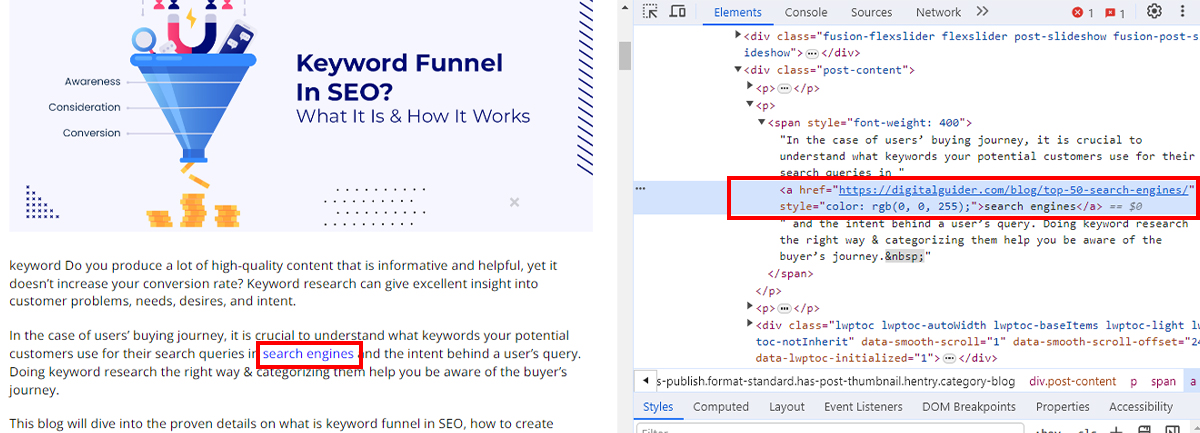
Linking to different pages in your web site from inside your content material may be useful. It helps guests discover associated content material whereas offering further background and context and ensures that your web site pages will not be remoted. At all times make sure you hyperlink to related pages from each web site web page. The interlinked textual content is known as ‘anchor textual content’ and may ideally comprise your goal key phrase.

The above picture displaying how the interior hyperlink seems within the supply code or how Google sees it. Furthermore, on this weblog, we did it a number of instances, linking to extra in-depth guides to clarify important on web page Website positioning parts. Inner linking improves your web site’s Website positioning by serving to search engines like google discover new content material. The anchor textual content you employ in your inner hyperlinks informs search engines like google what they need to anticipate from the web page and the way it pertains to the linking content material.
Associated Weblog: What’s Cross-Linking in Website positioning & How It Improves Your Rating?
Schema Markup
Utilizing structured information or schema markup means including a code snippet to your web site that gives organized and structured info to search engines like google like Google. There are some codecs for structured information:
- Scores
- Native enterprise data
- Books
- Articles
- Motion pictures
- Occasions
- Job postings
- Programs
- Star rankings
- Recipes
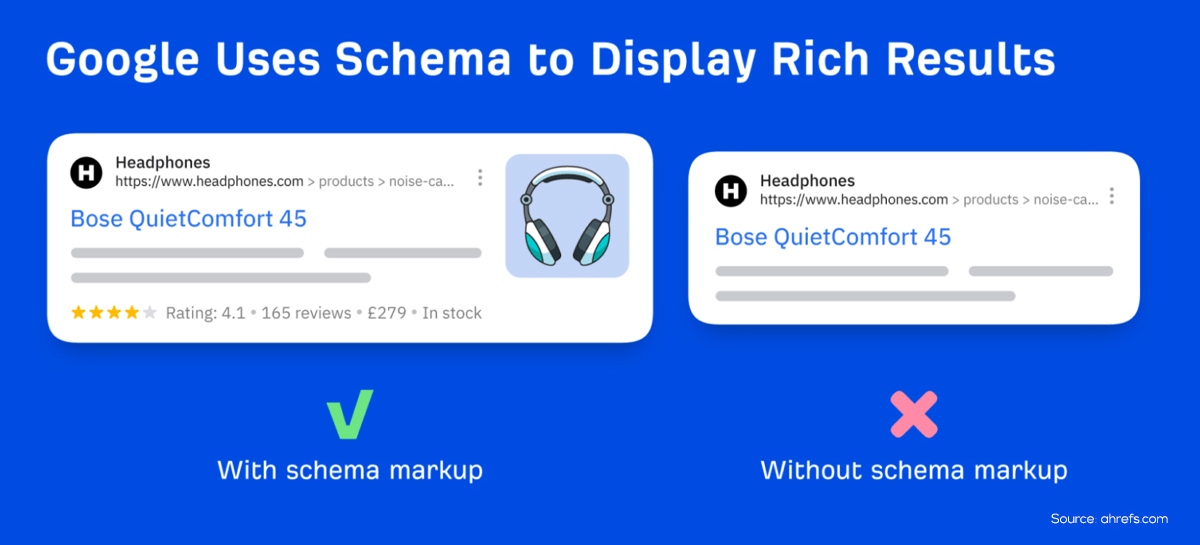
This helps Google’s bots higher perceive the aim and construction of your content material, making it simpler for bots to crawl & index your pages and finally bettering their comprehension of your web page content material.

Picture Supply: ahrefs
Particular schema varieties may aid you seem in related SERP options. For eg., including an FAQ schema to an FAQ web page may help related solutions seem within the PPA reply field function when a person searches for the same question.
Additionally Learn: Why use Google’s ‘Folks Additionally Search For’ for Higher Website positioning?
Web page Load Pace
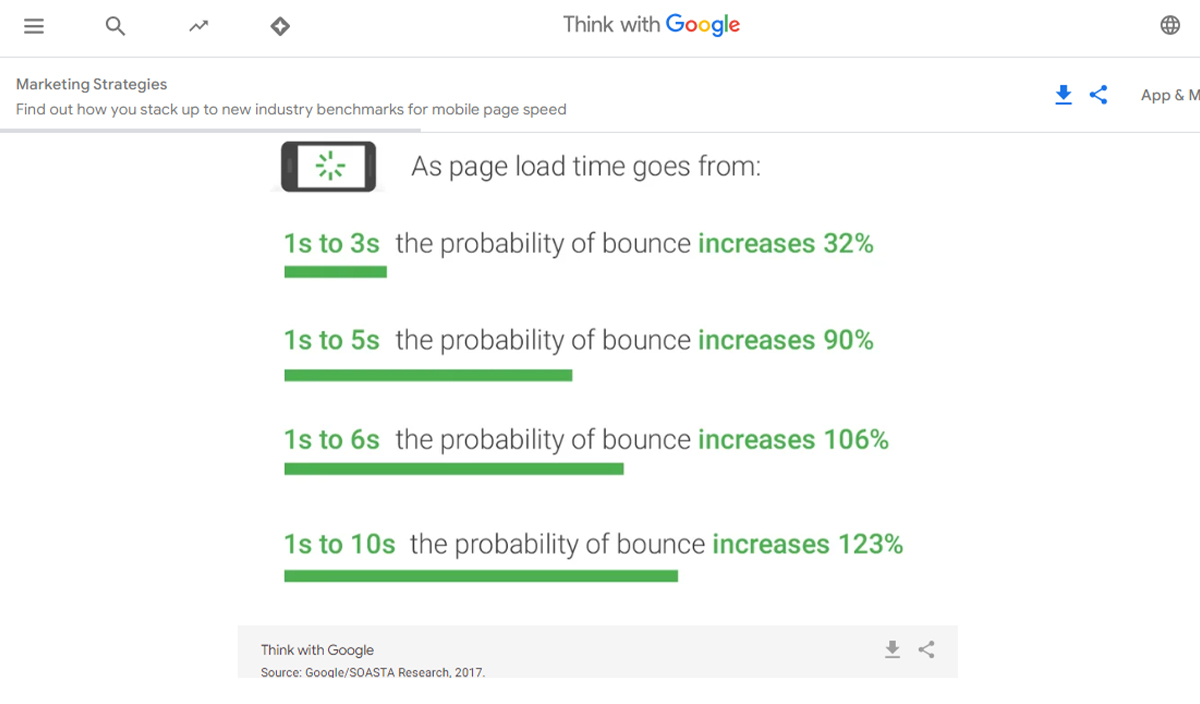
With regards to web site efficiency, web page velocity optimization is of the utmost significance. In response to analysis, if a web page takes greater than 5 seconds to load, customers are 90% extra more likely to bounce from the web site. This will additionally end in Google downranking the web site.

Picture Supply: Assume With Google
Google supplies a free instrument named Pagespeed Insights that may look at your web site load time and determine components that contribute to it. E.g., cut back the dimensions of pictures and minify HTML information to enhance web page velocity.
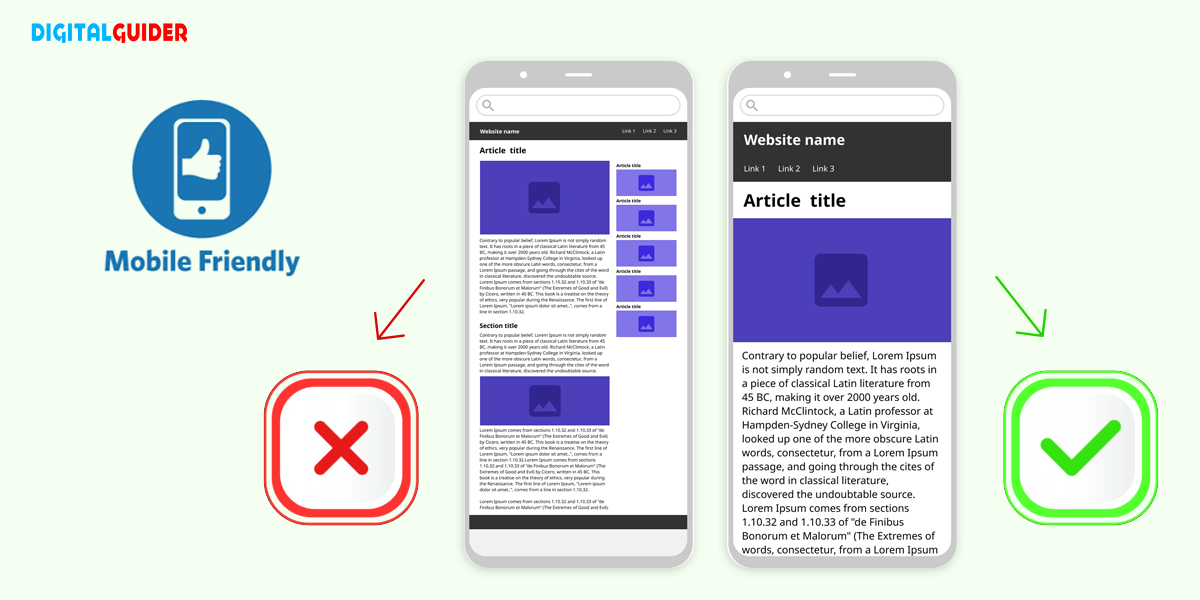
Web site Responsiveness
Round 80% of all searches are actually happen by means of a cell phone. Briefly, cell friendliness measures how effectively a web site performs when somebody visits and makes use of the positioning with a cell gadget. Cell-friendly net pages are designed to adapt to any gadget’s display screen measurement and make it straightforward for customers to navigate the web page to realize their objectives.

As extra & extra individuals use cell units to browse the web, Google prioritizes the cell looking expertise fairly than desktop looking. To make sure that your web site is mobile-friendly, it’s important to test the web page loading time for cell customers, each over 2G & 3G connections. This may be achieved by means of responsive design, easy and straightforward navigation, and quick web page speeds, all of which prioritize the cell person expertise.
Really helpful Weblog: How To Make A Responsive Web site? 8 Sensible Ideas To Comply with
Core Net Vitals
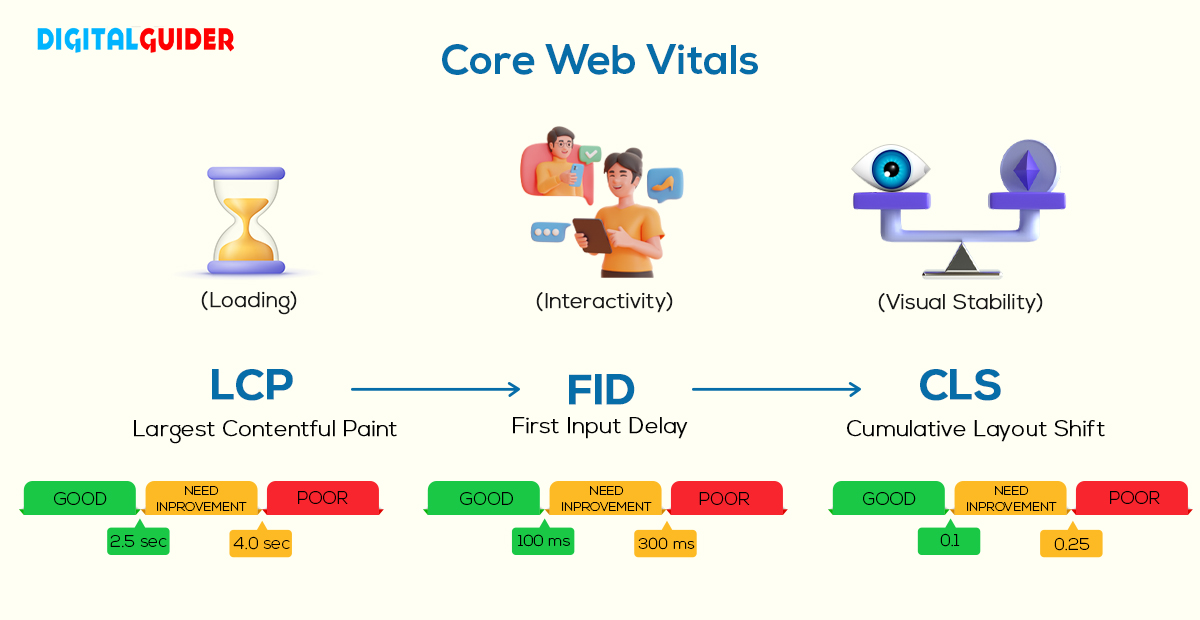
Core Net Vitals (Google’s on web page rating components) are a set of real-world metrics that quantify an internet site’s person expertise. They measure important dimensions resembling:
- Cumulative Structure Shift (CLS) – (measures web site visible stability, i.e., how the structure of a web page shifts because the web page absolutely hundreds)
- First Enter Delay (FID) – (how lengthy it takes for the web site to reply or work together to an motion by a person)
- Largest Contentful Paint (LCP) – (the time it takes to load for the preliminary content material on a web page)
Bettering your web site’s Core Net Vitals tells Google your web site has a optimistic person expertise.

Google confirmed Core Net Vitals as a rating issue however mentioned that relevance and different components could also be extra vital. A gradual web site in Google Algo Lab can also be gradual for actual customers. Google Lighthouse is the highest really useful instrument for measuring Core Net Vitals and different efficiency metrics. The actual-user Core Net Vitals metrics that Google collects are used as a rating sign, and in case your web site scores much less in Lighthouse, it performs poorly in entrance of actual customers & search engines like google as effectively.
Wrapping Up – On Web page Website positioning Necessities:
Now that you understand what’s on web page Website positioning, why is it vital, what components you have to observe, it’s time to take motion. Listed here are the important on web page optimization components it’s best to contemplate:
- Align with search intent
- Write distinctive, useful content material
- Place goal key phrases strategically
- Write keyword-rich titles & meta descriptions
- Use correct headings to construction your web page
- Above the fold part
- Optimize web page URLs
- Picture optimization
- Use visible content material
- Add inner hyperlinks
- Schema markup
- Optimize web site navigation
- Enhance web page loading velocity
- Web site mobile-friendliness
- Give attention to Google’s core net vitals
Perceive & execute the on web page Website positioning components talked about above, and also you’ll be in your strategy to higher rankings and site visitors.
On Web page Website positioning Components FAQs
What’s the significance of on web page Website positioning?
On web page Website positioning is essential for optimizing net pages to rank increased on SERP and entice natural site visitors. It includes optimizing content material, meta tags, and technical on web page parts to enhance a web page’s construction relevance to particular key phrases.
How does high quality content material affect on web page Website positioning?
High quality content material is the spine of on web page Website positioning. Nicely-crafted content material with related key phrases enhances a web page’s visibility and authority. It not solely engages customers but additionally satisfies search intent.
What are header tags, and why are they vital?
Header tags (H1, H2, H3, and so forth.) construction content material hierarchically. They contribute to key phrase optimization, enhance readability, and assist search engines like google perceive content material hierarchy completely.
Can inner linking increase on web page Website positioning?
Inner linking is essential. It guides customers to associated content material, distributes hyperlink fairness, and establishes an internet site’s construction. Correct inner hyperlinks enhance person expertise and Website positioning.
How does web page velocity have an effect on on web page Website positioning?
Web page velocity is a rating issue that gives higher UX most popular by search engines like google. Some suggestions to enhance web page velocity are optimizing pictures, leveraging browser caching, and utilizing a CDN for improved velocity.
What’s the function of meta descriptions in on web page Website positioning?
Meta descriptions present a concise abstract of an entire web page’s content material. Nicely-crafted and attractive meta descriptions encourage clicks and contribute to the visibility of the SERP.
Why is cell optimization important for on web page Website positioning?
Cell optimization is essential as responsive design ensures a seamless person expertise, positively impacting search rankings.
What’s the significance of URL construction in on web page Website positioning?
A clear, Website positioning-friendly URL construction improves person expertise and understanding of search engines like google. Together with related key phrases in URLs contributes to raised visibility.